作为一个苹果忠实用户,你会发现大量的应用程序必须访问苹果的App Store。由于很多应用程序支付的用户购买和安装应用程序的视觉吸引力和感染力。 显然,这不是一个明智的事情,因为我们一直听说,看起来可能是骗人的,但因为没有提供演示版本,作为一个苹果用户,一个人只能通过判断应用程序可用截图。
那么,这些截图显然不能帮助我们分析应用程序的可用性。因此,剩下的唯一的选择,与用户是基于它的样子来判断一个应用程序。如果你打算在你自己设计一个App,你已经来到了正确的地方。今天,在这篇文章中,我们将讨论一些提示,以构建一个iPhone应用程序和一个不应该犯的一些错误,同时建立一个iPhone应用程序。只需8个步骤!
第一步、寻找您的线框图

在你开始工作之前任何形式的线框为您的iPhone应用程序,它是非常重要的,找到你的利基。你可能会喜欢移动游戏应用程序,但如果你认为你是不是有足够的能力设计一个,你不应该去为它。当你热爱的东西,你只能建立一个很好的应用程序。所以,发现你的长处,然后继续前进,建立你的iPhone应用程序。如果你是一个有创造力的人,你应该设计更富有创造性的东西,让游戏爱好者开发iPhone游戏应用程序。
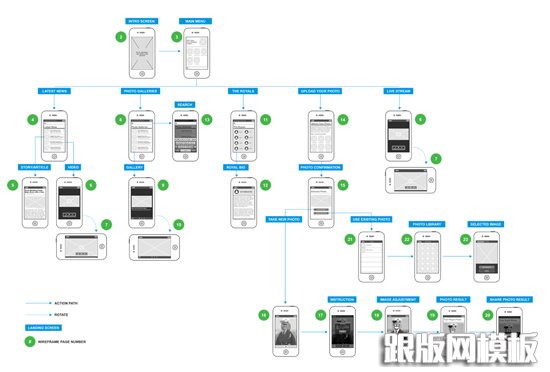
第二步:画出一个Flowmap的原型图

现在,大家都知道你的长处,你应该有一个流量图。在设计线框或设计,如果你没有流量地图是没有意义的。如果你想建立一个很好的iPhone应用程序,你需要有一个正确的思想,然后再设计出用户流量线框。不要紧,你的应用程序是多么的简单,你仍然应该有良好的流动性地图,让您的iPhone应用程序有一个简单的导航和结构有道理。当你正在设计一个流量图,确保该功能键被设计在屏幕的顶部,而不是底部。如果你没有流量地图,你最终会混淆你的用户只。
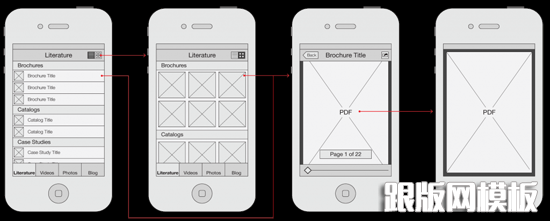
3、了解线框的重要性

发现你的长处,设计流量图后,你需要把重点放在设计线框。任何应用程序的两个主要元素是整体设计,即用户界面和友好的导航应用。当你的工作UX设计上,所有你需要做的是分析其特点包括。除此之外,用户界面是设计一个有吸引力的应用程序布局。这两个因素是最重要的,关键的和他们去比肩。
一个必然要出问题,如果没有设计好。是的,你应该更注重UI线框比。线框准确的意思是,你的整个的重点应该是经验,而不是在用户界面。您可以使用插画家或简单的笔和纸。有几件事情,你应该更注重的是导航,视图能力模式等,一旦你知道一个简单的导航,你可以去进取和有吸引力的布局设计。
第四步:寻找合适的盈利模式
我们都知道,设计一个简单的应用程序可以花费你很多钱。如果你有信心,你的想法,你必须得到金融支持。产生一个想法,尽可能建立一个应用程序而言是最容易的事情。你需要专注于获得优秀的开发人员,设计师和最后你会需要一个很好的营销策略以及。建立一个应用程序是一个整体的过程中产生的想法,然后执行它通过开发商,设计师和QA工程师。您不能启动你的应用程序,除非你已经擦亮了这一切,你会需要资金。因此,制定预算,并找人来资助它。
第五步:tappable卡片化的重要性

虽然我们所讨论的几个简单的步骤,这是朝着建立一个应用程序小,但很重要的一点。手指大小的自来水,会使您的应用程序易于使用。始终牢记,人会被攻,而不是点击这么tappable面积需求将增加。根据苹果的建议,44×44像素适合攻丝区域。
如果你是一个开发人员,你自己,你会知道窃听并不意味着你的按钮的大小,以及需要增加,规模日益扩大。面积可以扩大反正Tappable但是,如果你在同一行中有多个按钮,你应该确保,所有按钮的tappable区域不重叠,为了避免任何形式的用户端上的混乱和挫折。
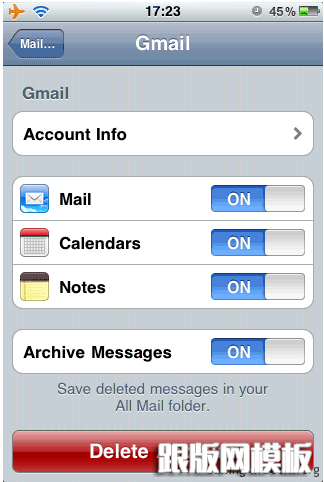
第六步:设计主要动作

当设计一个应用程序的屏幕上,你需要确保用户的主要目标集中在你的屏幕。设计师/思想家/开发的作为,你会知道你的应用程序的最重要的领域,以便集中在最重要和突出。你的应用程序应该突出你的主要行动。
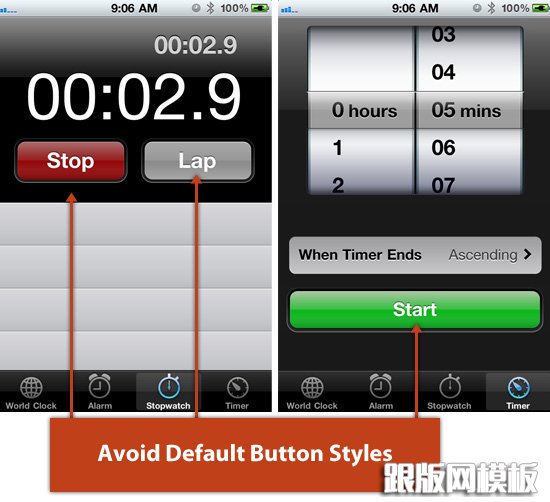
第七步:避免默认按钮样式

让我很诚实的默认样式按钮是不是非常有吸引力,如果你想使用它们,你的应用程序,你应该有一个很无聊的UI。如果你希望你的应用程序在视觉上的吸引力,你的应用程序,使他们能够恭维整个布局尝试设计定制按钮。设计一个按钮并不难,因为你会发现很多教程。
第八步:建立额外的视图可以是有益的
如果您的应用程序有很多的信息分享,您必须添加额外的意见。苹果利用的特点,加入了很多额外的视图。这件事情一定能避免很多混乱。

除了所有的提示避免以下错误:
- 设计不应该听写功能。
- 避免使用低分辨率
- 过多使用动画应该有一个大的无
- 当加载应用程序和用户等待时,不要使用空白屏幕。
- 原。避免复印风格从其他平台
