如何让APP设计,APP切图高效的与开发对接,似乎并没有什么更高明的办法。很多团队的做法是先做一套iOS的UI+标注+切图,再在iOS的基础上缩放一套Android的UI+标注+切图。加上网站模版网(www.genban.org)的APP设计官方群内的小伙伴们,经常问到如何进Android尺寸标注设计大全和Android切图规范。
下面所讲的内容是以交互以iOS的设计为主导,应用于iOS和Android两个平台。今天跟大家分享的Android尺寸标注设计大全和Android切图规范,更适用于人力资源较为匮乏的设计团队。
第一个认识:对于设计环节。
对iOS和Android使用同一套iOS的交互设计这种做法不置可否,毕竟好多人都已经这么干了。而很多情况下,到底用一套交互还是两套,这个问题是被设计部门的话语权、项目的周期、人力资源等多个因素影响的,并不是简单的节操问题。所以这里不讨论到底一套交互对不对,只讨论这种情况下怎么干活。
那么既然是同一套设计,如果仅仅是为了达到的交付物标准,输出两套几乎完全一样的iOS和Android的UI图,这种事情略显蛋疼。据我所知有一些设计团队都在不明真相地这么干着。
第二个认识:来看设计环节的交付物
iOS和Android开发需要的设计交付物至少要有:高保真UI图,标注,切图。
高保真UI图所起到的作用是,开发会参照其画页面,仅仅是获知页面样子的一个手段,并非什么高精度的事情。仅仅基于这一条,设计师就没有必要出iOS和Android两套样子一样只是大小不同的图的,对于开发来说,他们只需要看到页面样子即可。
标注和切图的作用是,开发会按照标注的尺寸,把切图按照高保真UI图的摆放方式做到界面上。那么问题来了,iOS的开发和Android开发所需要的标注和切图是不一样的。如何在一套iOS的高保真UI图上做出两套标注和切图呢?
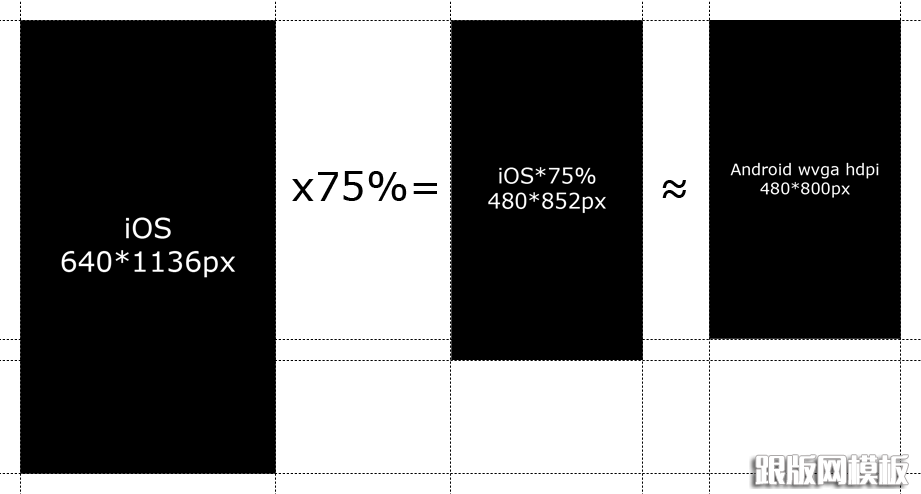
众所周知iOS设计的像素尺寸是640*960/1136,Android主流的hdpi模式下的像素尺寸是480*800。如图,他们的换算关系是,iOS像素尺寸的75%是Android的像素尺寸。
于是很多设计团队就基于这个75%的关系去做Android的图了,但是这不是个好方法,这是一个设计和开发没有成为好基友的状态下所使用的方法。
我们知道Android开发所使用的单位并非像素,而是一个叫做dp/sp的单位,人家压根就不用像素,你费劲半天调一个480*800又有啥用呢?你给他标注上,这个宽度300像素,又有啥用呢?设计不懂开发,开发也不懂设计,Android不懂iOS,iOS也不懂Android,很多同志就在这种“矩阵式的彼此的不理解”中凑合干着。
(关于dp/sp的单位,具体知识点见下面知识扩展)
我们以480*800像素尺寸下做的设计图为基准。开发将部件尺寸换算成dp尺寸的方法是,像素尺寸*2/3。这也是为什么要让Android部件尺寸能让3整除的原因。所以在hdpi模式,480*800像素尺寸设计图中,开发看到300px宽度的标注,会定义其为宽200dp,到这里Android开发才得到一个他们真正会用于开发的数值。
这整个过程,设计师做iOS尺寸图并标注,设计师调整iOS尺寸图为Android尺寸并标注px,Android开发看着设计师交付的标注,再将其换算成dp,很长的一个过程。
其实经过以上整个过程之后,我们已经得出了一个更简单的换算关系:iOS像素尺寸*75%=Android像素尺寸,Android像素尺寸*2/3=Android的dp尺寸。进而得出:iOS像素尺寸*75%*2/3=Android的dp尺寸。所以,iOS里一个宽600px的东西,在Android的hdpi模式下,正好300dp,正好是50%,很容易算是吧?
在这个关系的指导下,我们可以在同一套UI图上做适用于两个平台的标注。只要Android的开发知道,标注600px的东西,在hdpi模式下等于300dp这个换算关系,一切都简单了。当然,平台的区别要留意,例如iOS使用十进制色值,Android使用16进制,iOS可以绘制圆角和阴影,Android更倾向于用.9.png等。这些差异要在同一套标注中体现出来,让两端的开发各取所需。(如果你发现标注软件中无法在同一张图上标十进制和十六进制色值,你可以用文字标注替代其中一个,qq的截屏工具中也是带色值提示的,办法很多不再赘述。)
至此,已经可以做一套标注,让Android和iOS的开发共同使用了。当然前提是你要告诉开发这个标注怎么看,怎么用!
那到底如何看设计师或是前端的切图是否合格呢?
在iOS切图与Android切图的转换中,是可以使用75%的换算关系的。也就是说iOS的切图缩小75%之后,就是Android的hdpi模式下的切图,而Android开发还需要其他dpi模式的切图,按照如下关系换算即可。
我们会发现xhdpi模式和hdpi模式的换算比例也是75%。也就是说xhdpi模式下切图尺寸跟iOS下是一样的。所以iOS的切图可以直接适用于Android的xhdpi模式。至于除hdpi和xhdpi之外的其他模式,如果需要适配,就需要单独处理图片了。
要注意的是切图在缩放之后像素会糊在一起,很可能需要重新调整,还有各种虚边情况,尤其是那些带透明阴影的,都要重新调,但是这个工作量显然要比重新调UI重新切,要小多了。
至此,我们设计一套适配iOS的高保真UI,基于该UI做一套适用于iOS和Android两类开发人员的标注,再输出一套可适用于iOS和 Android的xhdpi模式的切图,再调整一套Android的hdpi模式切图,基本上大部分工作就已经完成了。
扩展阅读:
《Android UI界面设计指南规范》相关资料下载【设计干货】
关于Android不同dpi模式或概念介绍
从UI设计师的角度理解:
px(像素)是我们UI设计师在PS里使用的(不解释),同时也是手机屏幕上所显示的(也不解释)
dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
Android支持四种不同的dpi模式:ldpi mdpi hdpi xhdpi
一般地,手机分辨率与所运行的dpi模式是匹配的,例如hvga(320×480像素)的手机屏幕一般在3.5英寸左右,运行在mdpi模式下(也有例外,稍后解释)(这个是ROM控制的,app不能改变)。当运行在mdpi下时,1dp=1px:也就是说设计师在PS里定义一个item高48px,开发就会定义该item高48dp;Photoshop中14px大的字体,开发会定义为14sp。
对于一部wvga(480×800)手机(G7、N1、NS),一般是运行在hdpi模式下。当运行在hdpi模式下时,1dp=1.5px:也就是说设计师在PS里定义一个item高72px,开发就会定义该item高48dp;Photoshop中21px大的字体,开发会定义为14sp。
所以,当你的app需要适配多个dpi模式的时候(例如同时适配mdpi与hdpi),若你在wvga下做设计,你需要将你的各数值都为3的倍数,并在切图标注时将所有的数字除以3乘以2换算成dp,这样开发的同一套layout就能用在两个不同的dpi模式下,而不是写两套layout。
mdpi与hdpi是2:3的关系
mdpi与xhdpi是1:2的关系
ldpi与mdpi是3:4的关系
Galaxy Nexus 是720P屏幕,就是运行在xhdpi下的。
可以想见为什么iOS的开发者升级到 Retina Display 是多么的无痛
再补充一种例外,有些比较山寨的Pad有可能是7英寸屏幕,分辨率为wvga(480×800)运行在mdpi下,所以一部wvga手机是320x533dp,一部wvga平板是480x800dp,可以显示的内容会多很多。