网站模版网(www.genban.org)跟大家讲app界面设计也有不少时日啦,也介绍了很多APP设计技巧和布局。比如APP设计的跳转效果。自从Facebook和Path的的APP的面世,侧滑菜单或是侧边栏菜单设计以及受到APPui设计师的喜爱或者追逐了。特别在小米手机或是小米的移动app产品上这个效果很常见!哈哈
今天,继续跟大家小议侧边栏菜单设计要点。
真正做过APP切图的设计师,肯定知道侧边栏菜单在iOS 6下面是很完美展示,因为状态栏存在于20pt高且与app其他部分隔离的区域。在iOS 7中,状态栏被覆盖在屏幕之下。
也就是说,app和状态栏不再是两个独立的区域。这回是不是让app开发者遇到困难呢?我想不必担忧。因为从iOS 6到iOS 7,状态栏的这个改变运用了更多屏幕空间,但在适用侧滑菜单方面出现看了一个有趣的问题。由于状态栏的改变,设计师们不得不向想出其他不切割状态栏的方法看来展示顶层导航菜单。
想要解决这些问题,可以采用分层和模糊 两种方式。或者你也可以看看其他一些APP菜单设计。
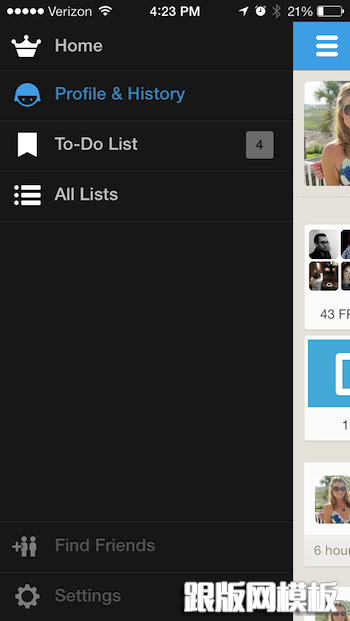
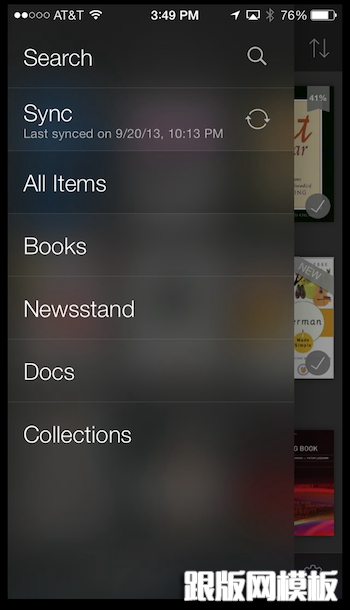
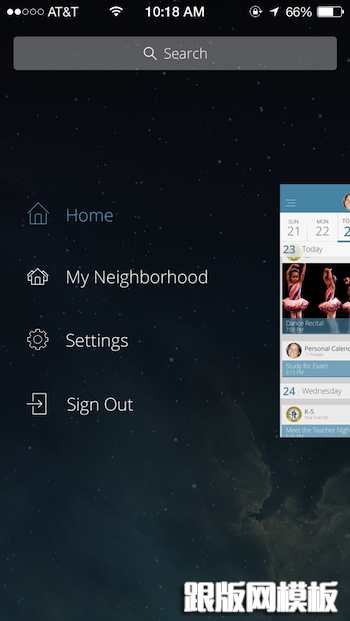
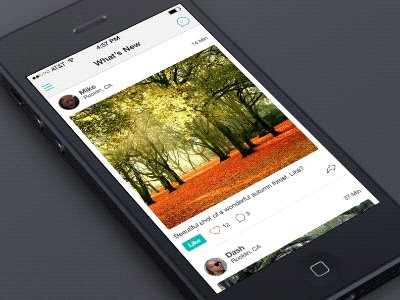
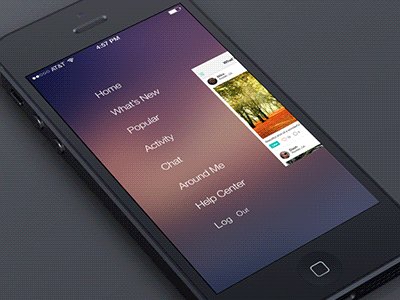
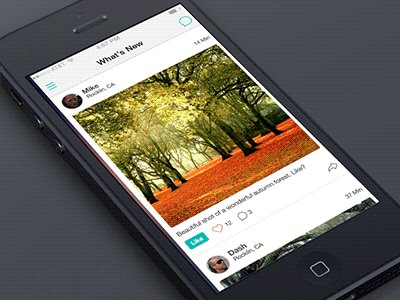
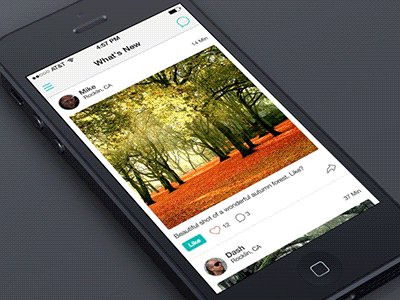
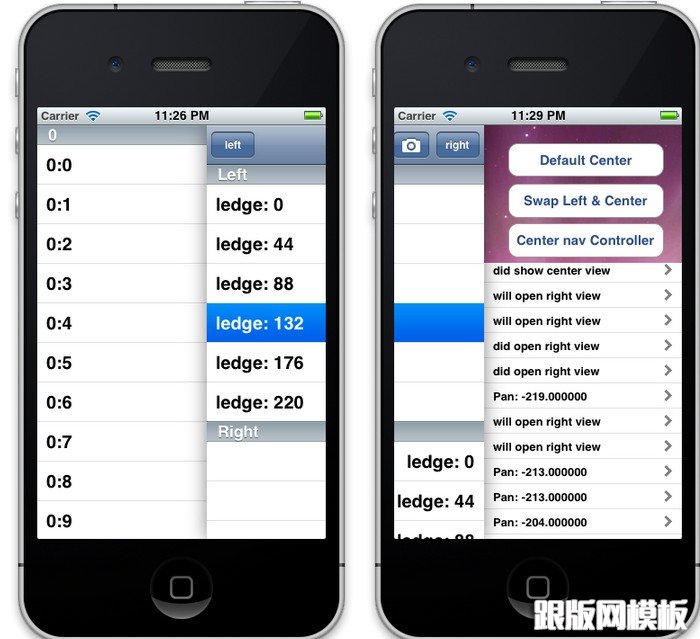
如下图5个APP侧边栏菜单设计:
看了上面这些优秀的APP侧边栏菜单设计,肯定你想知道具体怎么去实现?
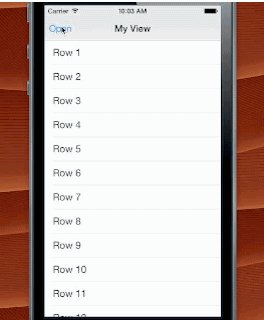
下面是实现的原理:在一个Activity的布局中需要有两部分,一个是菜单(menu)的布局,一个是内容(content)的布局。两个布局横向排列,菜单布局在左,内容布局在右。初始化的时候将菜单布局向左偏移,以至于能够完全隐藏,这样内容布局就会完全显示在Activity中。然后通过监听手指滑动事件,来改变菜单布局的左偏移距离,从而控制菜单布局的显示和隐藏。
了解APP侧边栏菜单实现原理,以便于我们更好发挥我们的设计思路,你们说呢?
更详细的APP侧边栏菜单设计知识扩展:https://github.com/romaonthego/RESideMenu