目前网站模版网(www.genban.org)官方群里很多新加入的APP设计师,很多都是第一次进行APP设计。但是很多老鸟都是潜水状态,不愿分享太多APP设计之道。下面网站模版网(www.genban.org)跟大家一起来分享一个成功的APP设计方案遴选过程。
其实基于项目的实际需要以及对竞品分析的思考总结,设计师往往尝试了多种设计方案,并对每一款方案的优劣之处进行了详细分析或评估,也许这些正是产品经理和设计共同面对的事情。
今天,我们先来探讨下3种常见的APP导航设计方案优劣势。
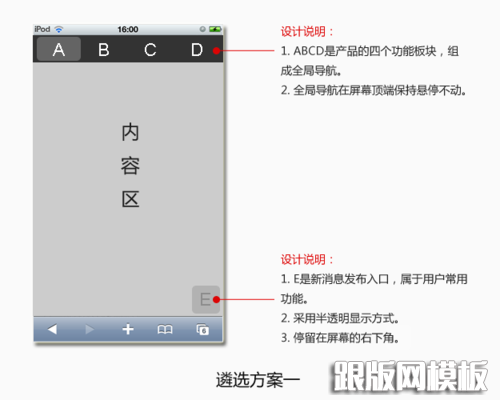
APP导航设计方案一
设计说明:
ABCD是产品的四个功能板块,组成全局导航。
全局导航在屏幕顶端保持悬停不动。
E是新消息发布入口,属于用户常用功能。
E采用半透明显示方式。
E停留在屏幕的右下角
该方案的优点:
屏幕顶端只有全局导航一栏,导航的轻量化为正文内容区节省了尽量大的显示空间;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
右下角的新信息发布入口致使浏览页面不够清爽,会对用户造成一定的视觉干扰;新信息发布入口没有必要在任何页面都显示,于是可寻性出现了危机;品牌logo无法显示,品牌感较弱。
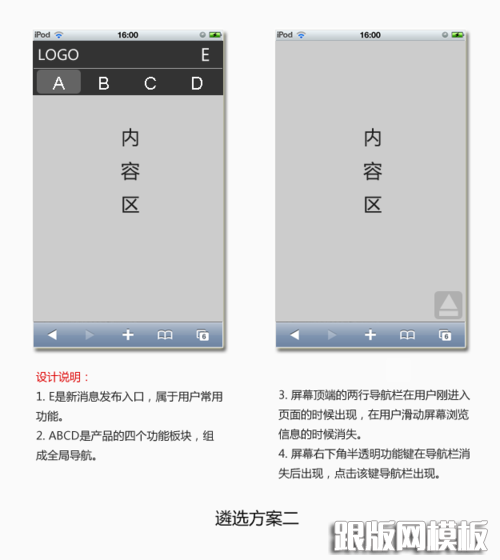
APP导航设计方案二
设计说明:
E是新消息发布入口,属于用户常用功能。
ABCD是产品的四个功能板块,组成全局导航。
屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候消失。
屏幕右下角半透明功能键在导航栏消失后出现,点击该键导航栏出现。
该方案的优点:
浏览信息的时候导航栏消失,为用户提供提供了最大的正文内容显示空间;可以显示logo,品牌感较强;新信息发布入口的可寻性较好。
该方案的缺点:
屏幕右下角半透明功能键致使浏览页面不够清爽,会对用户造成一定的视觉干扰。
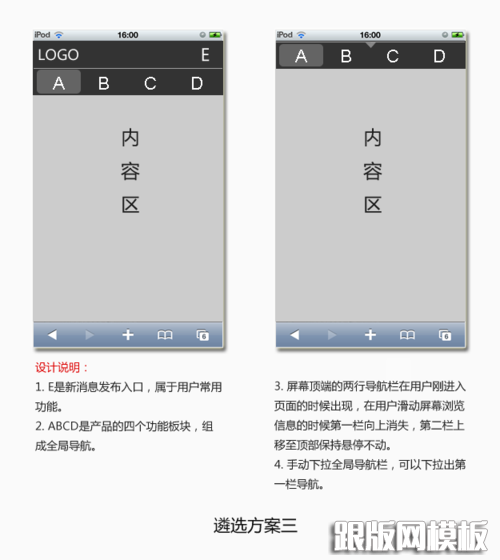
E是新消息发布入口,属于用户常用功能。
ABCD是产品的四个功能板块,组成全局导航。
屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候第一栏向上消失,第二栏上移至顶部保持悬停不动。
手动下拉全局导航栏,可以下拉出第一栏导航。
该方案的优点:
浏览正文信息的时候,仅显示全局导航一栏,做到了导航的轻薄化;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
下拉全局导航时,可能会有误操作的危险,虽然可能性很小。
综合以上的分析,考虑到正文内容区显示空间的大小、对产品的操作便利性以及产品品牌感三方面因素,最终决定将方案三作为导航设计的基本形式,并继续进行进一步丰富细化。
APP导航设计方案总结:
其实最佳方案总是产品和设计权衡的结果。每一款设计方案解决某些问题的同时也会产生新的问题。此时设计师需要知道哪些功能是最重要、优先级最高的,保证核心功能的良好用户体验是评判设计方案的重要准绳。所以,设计师必须学会做设计减法原则。