随着APP设计新趋势:扁平化设计和简约设计的来袭。更多APP设计更加被用户所看重。所以,良好的APP设计体验会一直不断影响着我们APP设计师。
最近比较火的行业新闻《Facebook Paper中的23个设计细节》,不知道你阅读了吗?
如果没有请关注网站模版网(www.genban.org)最新博文。因为作者认为Paper中一些细节设计和交互设计还是给人带来很大的惊喜,有值得与其他设计师分享的设计细节。建议阅读下。
今天网站模版网(www.genban.org)跟大家分享12点移动App设计优化案例总结与设计技巧。
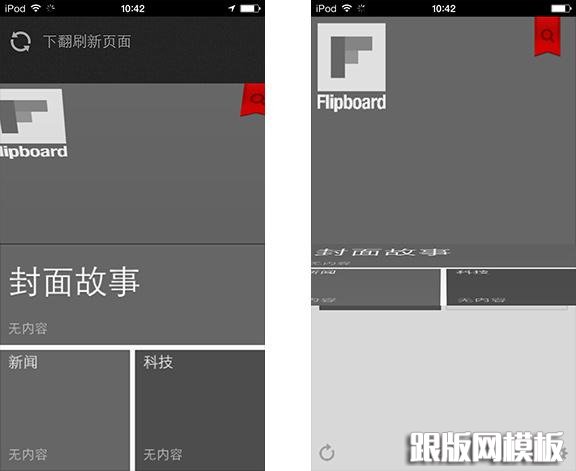
App设计优化案例1、flipboard:
该APP是利用上下动画来切换到下一个界面(由于网慢数据没有加载出来);

App设计优化案例2、zaker:上下动画流畅的返回与进入;从上到下是返回,从下到上是进入;
App设计优化案例3、ireader:使用柔和的翻页效果模仿真实的阅读体验;
App设计优化案例4、Android主界面:
界面元素使用直线型的轨迹来运动,使界面更具有科技的感觉;

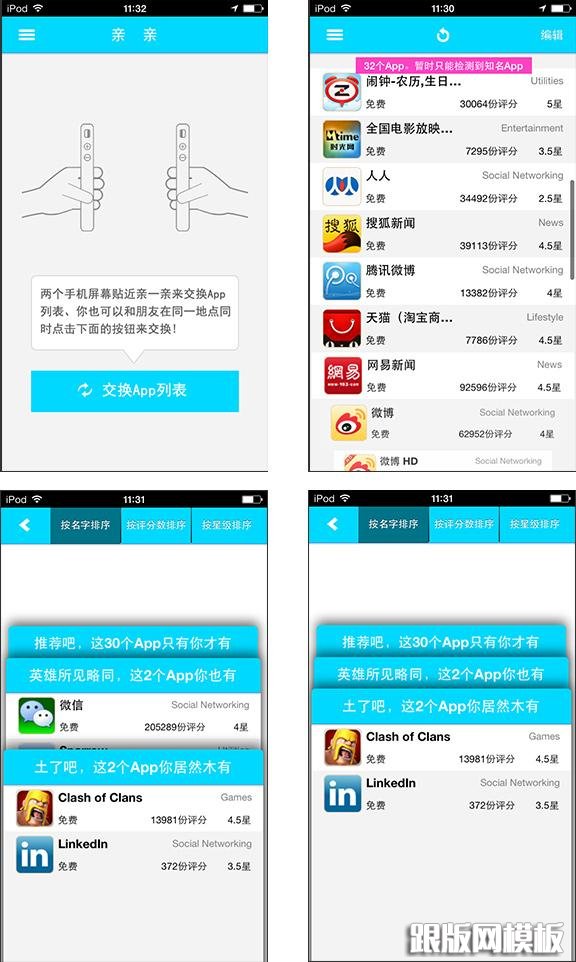
App设计优化案例5、APP交换:
列表从上到下或从下到上的曲线流畅滚动效果,很酷的(两个手机同时装上该 APP,靠近互换软件);

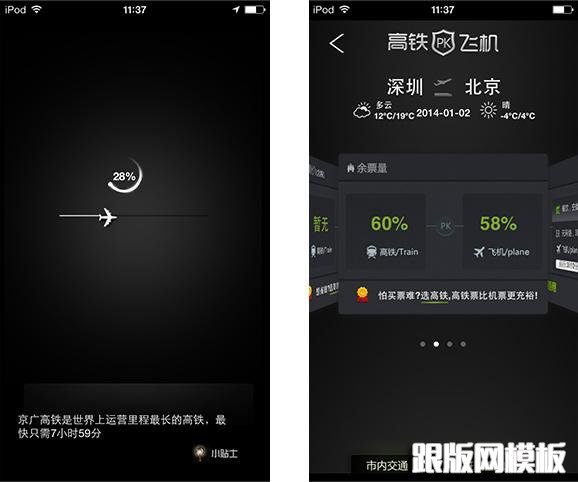
App设计优化案例6、高铁大战飞机:
飞机从左到右飞的效果很流畅,并且下面会随时更新一些做飞机和高铁的 一些小贴士,这个体验也很不错,还可以学到一些小常识;

App设计优化案例7、Jing:
Jing.fm是一款开创性的音乐Web App,它最大的特色就是首创地通过“描述”来找到自己喜欢的音乐。Jing.fm希望有可能改变用户收听音乐的方式。3个小清新高音质在线音乐电台APP设计,颠覆传统的新型智能电台
音乐播放的进度有绿色滚动条控制显示,点击开关停止音乐播放,抽屉式的左侧栏目是从下到上的飞快的速度来呈现出来,大家下载可以体验下;

App设计优化案例8、Etsy:
启动界面从下到上再由内到外呈现出一张图片,视觉冲击力很好;

App设计优化案例9、Tumblr:
发布内容时,会出现相关的模块,出现的时候是从下到上的动画显示,关闭的时候从上到下飞出去;

App设计优化案例10、饭本:
在发布内容时,相关的功能模块是从两侧向中间靠拢出来,点击是从中间向两侧 分开飞出去;

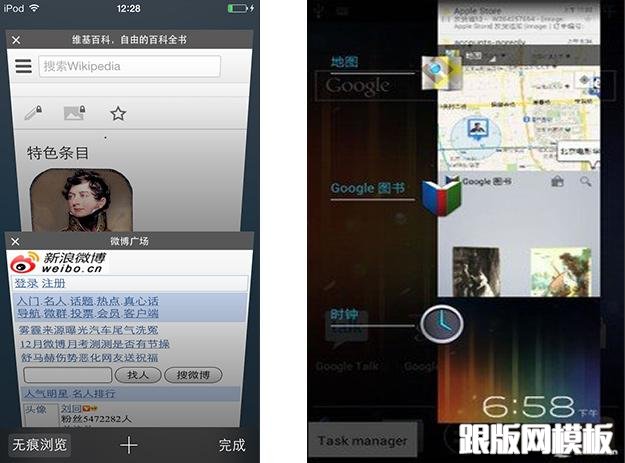
App设计优化案例11、Safari:
在查看浏览记录的时候会以层级的形式出现,这样的表现形式让用户一目了然,android平台的最近浏览记录也是以层级形式出现,很方便用户浏览;

App设计优化案例12、NewsHub:
详情页面进入时图片成放大状态,随着用户向下滚动时图片逐渐变下;

