最近,各位小伙伴们开始为如何设计和适配iOS7风格而烦恼,重点在于他们还没有真正领悟到什么才是真正的ios7风格。
自从ios7设计风格成为了热门的话题以来。大家都在不停的议论和探讨! 网站模版网(www.genban.org)觉得各位有必要好好的去阅读下苹果官方的一些对于ios7解读性的官网文档。因为每种设计,它总有自己的关键点和设计风格,iOS7也不例外。
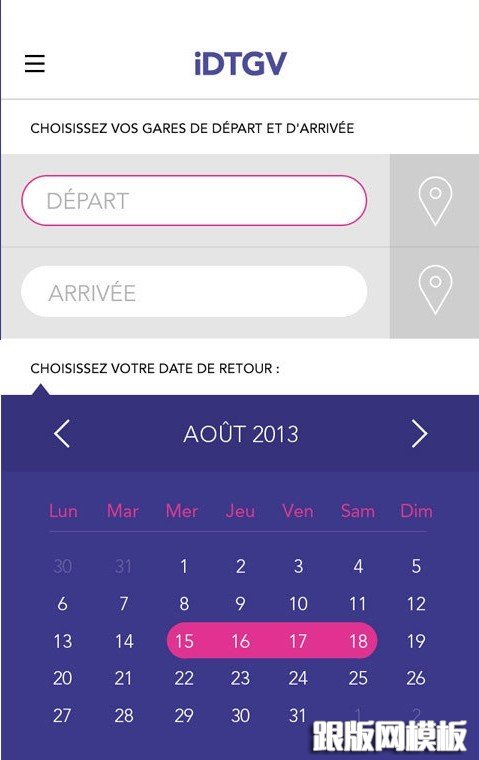
废话不多说!先来看看一些好的ios7设计风格的界面效果图。



iOS7的应用界面通过大量的留白空间,来确保APP界面的可读性和易用性。在官方的设计规范中有这样的一句话,老谭希望各位一定要记住:”所有的iOS7设计都是从一片空白开始”
苹果公司已经明确指出,希望APP设计师们可以通过留白手段传达出平静和稳定的感觉,使应用看上去更加专注和高效。同时苹果公司在这份what’s new里用邮件应用在阐述一开始的Clarity、Deference、Depth这三个设计原则(清楚明了,服从内容,富有层次)的目的就是要给设计师和开发者们确立一个印象,iOS7是个干净严谨中立的设计。
从这里,设计师们应该可以从iOS7里学到如何去以一种中立严谨的方式去呈现信息,那么,以后如果要做某一种情感化的倾向的设计,可以以这种为参考。
iOS7涵盖了以下3个方面的设计主题思想:
依从:UI要帮助用户对内容进行理解和互动,但绝不能与内容产生竞争关系。
清晰:任何字号的文字都要清楚易读,图标要精细且含义明确,装饰性元素要少而精,且使用得当;聚焦于功能性的实现,并以此激发设计的进行。
纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。
网站模版网(www.genban.org)小编觉得:iOS7的真正设计风格就是将设计的精简发挥到了极致,同时引入了一些新的设计风格来吸引人的眼球,用户体验和设计美感上,都是无与伦比的。
要想做出好的iOS7设计作品,还需要持久的临摹,练习和深化学习。最终的目的就是要把设计做到极致的态度。好的设计是没有绝对的标准的。设计可以去作比较,但不容被否定。符合用户心理和行为的设计才是合理的。
比如国内一些设计牛人的经典语录也是值得我们学习的!他们说优秀的体验源自优秀的设计理念。他们觉得ios7更具有包容精神。你们觉得呢?

