之前网站模版网(www.genban.org)报道了很多关于APP设计的干货,写来写去无非就是APP的尺寸,规范,标准和优秀APP界面设计欣赏等。
在沉静了几天之后,网站模版网(www.genban.org)打算研究一些比较好的APP个案来解读如何让我们的APP更具风骚。在茫茫的APP产品中,让用户喜欢和使用,才是我们今后研究的重点。
下面我们来谈谈移动APP设计的6点微创新。
移动APP设计微创新1、细分领域的产品路线,找准设计产品用户群体。
对于创新型的产品,很难做到大而全,最好的突破方法就是做细分领域,走差异化的产品路线。很多产品都是把饼做大了之后,开始做垂直化。
其实只要找到了合适的切入点,可以做出很精彩的产品。如今电子阅读类的产品很多,大多以提供正式出版的电子书为主。举例说明:豆瓣阅读则是专注于另一个细分市场,不是以图书出版物为单位,而是允许作者在这里发表还没有集结出版的作品。
作为一名优秀的APP设计师应该把思维延伸一下,除了在领域、行业、用户等方面做细分做差异化,在时间、空间方面也可以做。虽然移动屏幕空间就那么大,足以让我们在上面尽情的发挥我们的创意。
移动APP设计微创新2、更具情感化的滑屏和锁屏的设计
其实这2项的设计灵感来源我们的生活中,也可以说滑动解锁是中国的专利。当我们整天对着kinect打网球,对着ipad看书弹钢琴,人们的生活越来越虚拟化,我们已经习惯在玻璃屏幕中寻找物理世界中的真实感。
对于产品设计中“形式追随功能”的要求,应该学会变为了“形式追随情感”。情感化的设计应该在APP设计中占据很大的篇幅!
当所有产品都能够满足用户对功能的需求时,就要看哪款产品更能够与用户产生情感上的共鸣。也许一个能勾起童年回忆的转场动画,一种熟悉的操作方式,都能打动用户的心。
可能很多人小时候都用过上锁的日记本,将所有心事写在小本子上,然后加上一把小锁,珍藏着自己的小秘密。点滴时光是Windows Phone上的一款轻盈小巧的日记应用。它并没有把功能做得又大又全,而是力图通过优秀的设计,制作一款能还“日记”以本真面目的轻量级应用。这款应用的开锁方法相当新颖,用户选择底下四种颜色的其中一种后,再往上滑动到设定的数字即可解锁。

设计师在进行产品设计时,有时候也应该离开电子世界,从现实的物理世界中寻求灵感。如制作界面折纸,离开电脑,把玩一下纸张常能带来新鲜的角度。同时,在手中有一个实物原型的好处是,你可以真实的交互和估量它。
移动APP设计微创新3、多使用一些多样化的手势操作和交互动效效果
手势操作是移动APP的一个重大行为模式,代替了电脑的鼠标操作。也是触摸屏的一个特点,就是可以引入多样化的手势操作,让使用变得更加便捷,这也是应用设计的一种发展趋势。
前段时间备受追捧的Clear,就成功于其自然、无意识的手势操作方式,让用户感受到了指尖交互的快感。虽说是一种全新的操作方式,但是 Clear 学习起来并不难。点击列表展开详情、聚合手指返回上一层、点击空白新建条目、下拉列表新建list等,这些手势操作都是有理可循、符合认知习惯的。
其实再扩展一点说,手势操作只是人机交互的其中一种方式,随着移动设备各种传感系统的完善,更多的人机交互方式也会引入到应用设计中来。就像国外的一款手机交友APP-Tinder ,可以通过摇头的方式实现翻页功能,向左摆头向后翻页,向右摆头向前翻页,彻底解放了双手。
移动APP设计微创新4、打破模式化的APP界面布局
九宫格、折叠列表、底部Tab导航、图片瀑布流…突然发现每个应用打开后都是这些模式化的界面布局。这些布局模式虽然可以使产品架构清晰,可是不免让人觉得缺少新意。
具体详细查看:
7种常见的APPUI界面设计布局风格欣赏
移动APP布局设计经验之道:独门七字诀
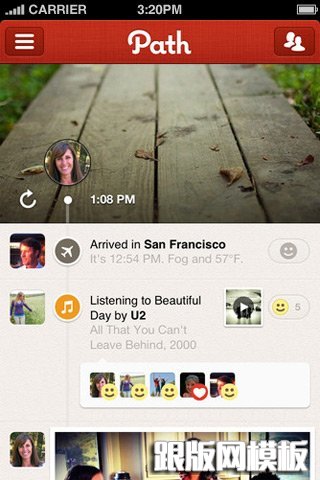
移动APP设计微创新5、信息组织方式的可视化变革
近年来信息可视化可以说非常热门,经常看到许多社交网站上的小应用,可以将用户的信息生成可视化的图形,以另一种方式记录用户的行为。其实可视化的图形只是信息组织的一种表现形式,还可以扩展出很多信息组织的方式。
比如,最新的一些教育类应用,喜欢用时间轴的方式将历史或某一门学科的发展史组织到一起。利用时间轴来统合各个历史时期的数据, 从人类、史前人类、生命、地球、宇宙五个维度,把宇宙与人类的历史用“数据可视化”的方式表现出来。
这也是一些不错的APP设计创新。
移动APP设计微创新6、迎合当前移动app的生活和改变中的生活方式
目前微信似乎变成了一个我们最新的朋友交流,阅读最新互联网新闻和咨询的工具啦。身边的好友在微信上,更多的是发表或转发行业咨询、热点新闻,拍照分享自己的生活状态的移动生活。
无论是APP图标设计,还是APP交互设计,都是为了能够带来更好的用户体验,能够设计出高品质的APP产品。我们坚信,只有优秀的图标设计才能带来良好的用户体验,移动APP才能更好的适应用户所需,才能更好的黏着用户,提高移动APP应用留存率.
总之:无论是产品发展还是流行趋势,总会有这样一种轮回:从简到繁,再回归于简。有了新的产品形式,人们会渴望和追求更多的功能,直到信息和操作越来越多,人们觉得眼睛也累心也累。直到有一款简洁单纯的产品出现在用户前面,繁复的功能沉淀到只剩下最核心的功能,人们便会对它爱。