如今,移动APP扁平化设计是移动UI设计发展的必然规律。我们先不管移动APP扁平化设计是不是最好的设计趋势或是设计潮流。
作为一名优秀的APP设计师,必须记住好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。因为设计趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。
那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。
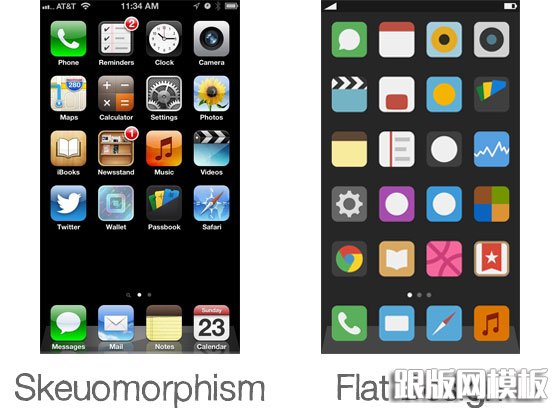
设计也是在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
当然,幸运的是我们正在见证这个演变的过程!
那么就跟随网站模版网(www.genban.org)来学习如何设计移动APP的扁平化。也就是5点扁平化设计原则。
1.去掉特效
同样是镜头的设计,在扁平化中去祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落。做减法,这第一步应该是最容易的。
2、简化提取
在移动APP扁平设计中使用到一些简单的UI元素,比如按钮和图标。设计师更常用矩形、圆形、方形等简单的形状。元素独立。正角、直角、圆弧都非常常见。
UI元素应该在保持高可用性的前提下尽可能的简单,保证应用或网站直观、易用,无需引导。为了同时达到简单但直观的效果,你可以尝试为按钮填充深色,以鼓励用户点击。
3、妙用色彩
在扁平化设计中,色彩运用的是否到位,无疑是这种设计风格中很重要的一个环节,看很多作品,在色彩上更多的强调更亮 、 更鲜艳。学习配色,除了理论知识外,借鉴优秀网站的配色也是个好方法。
在很多时候扁平化的视觉设计中,是很少有线条出现的,更多是用色块来表现各种关系。
4、注重排版和布局
在扁平化设计中采用的都是极简的元素,所以,排版布局就显的尤为重要。
首先是字体:在扁平化设计风格种,字体的设计显的很重要,一种新奇的字体用来作为设计元素会发挥极其重要的作用,但是要小心,不能因为字体太新奇,而影响到了信息的传达。
字形上可以应该使用粗体,文案要求精简、干练,最终保证产品在视觉上和措辞上的一致性。
字体选择上可以使用简单的无衬线字体,通过字体大小和比重来区分元素。同时你也可以使用新奇的字体作为点缀,但一定要记得不能过火。用好字体,在设计中起着至关重要的作用。
排版的目的在于帮助用户理解设计。标签按钮等其它元素更注重增强易用性和交互性。
5、半透明和大图的运用
扁平化设计生而简单,整体上趋近极简主义设计理念。设计中应该驱除任何无关元素,尽可能地仅使用简单的颜色与文本。如果一定需要视觉元素,你可以添加简单的图形。
比如APP半透明的运用。在iOS7系统中很多地方都用了这种设计方式。
使用这些设计方式最大的好处就是创造对比,可以让设计师通过色块,图片上的大字体或者多种颜色层次来创造视觉焦急,传说中的大气应该有这样一种效果。
这种效果如果运用得当的话,效果会非常震撼,但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握:
(1)只有图片和文字都可以读时,半透明效果才有意义
(2)在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
(3)透明度的使用错误会影响到整体的设计效果和阅读性
(4)出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
(5)不要同时运用过多半透明效果。
立体感:
色块间的变化也可以呈现出凹凸感。
大图的合理利用。
一张好看的图片能吸引大家注意力和点击的欲望,在加上适当的排版,再配合扁平界面,瞬间设计感倍增的。
网站模版网(www.genban.org)的老谭同学就跟大家先分享这些官员app扁平化设计的干货。