本教程简单介绍把一些素材图片处理成水墨画效果,思路:先把图层去色反相,然后调整颜色,适当的加上滤镜效果,最后再该图层混合模式实现效果过渡。
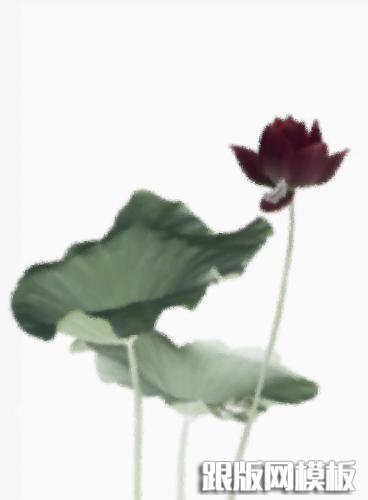
原图

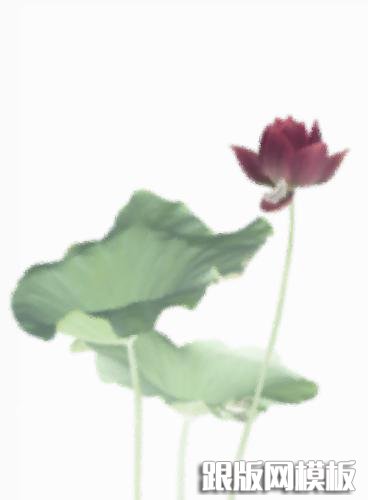
最终效果

1,复制图层
2,图象-调整-去色

3,图象-调整-反向

4,滤镜-模糊-高斯模糊(半径:1.6像素)

5,滤镜-画笔描边-喷溅(半径:1 平滑:3)

6,混合属性调为:亮度

7,图象-调整-曲线(将图象调暗)

8,选择图层0 图象-调整-亮度/对比度 (将对比度调底)

最终效果

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
