本教程介绍使用滤镜制作火焰星球效果。思路:先制作出大致的星球表面纹理效果,然后调成火焰的色彩,制作的过程中基本上都是用滤镜来制作。
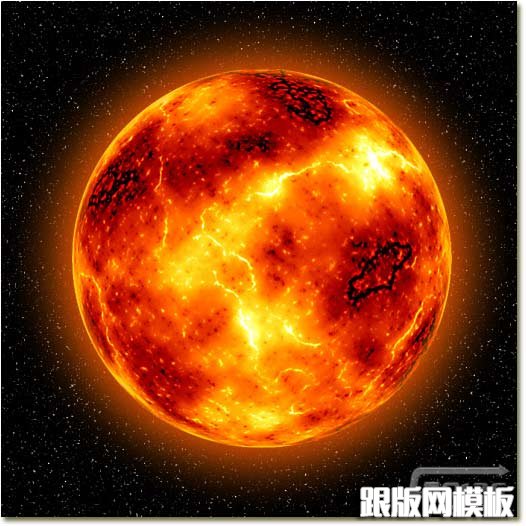
最终效果

1、下面我们开始制作,首先建立一个新文档大小为800*800,首先是星星的背景的制作, 建立一个新图层,填充背景色为黑色,执行滤镜-杂色-添加杂色命令。设置数值200,高模糊,和单色复选框。

现在将改层按CTRL+j复制一层,设置图层混合模式为叠加。背景就算是完成了 。

2、我们在接着来制作太阳, 现在用椭圆选框工具按住SHIFT键建立一个正圆选区,如下所示:。

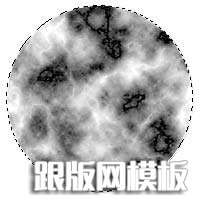
3、在选择区中填充黑色。执行滤镜-渲染-分层云彩,按CTRL+F重复将此滤镜重复执行2次以上 。

4、然后按CTRL+L打开色阶命令设置如下。

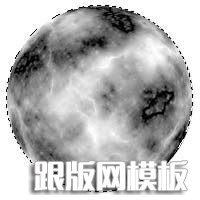
5、在执行滤镜-锐化-USM锐化,设置数值为500%,半径3.0, 阀值15.

6、执行滤镜-扭曲-球面化,数值设置为100%,然后在执行一次这次数值设置为50%。

7、现在太阳已经基本完成了,我们在用色彩平衡命令来为它上色。图像-调整-色彩平衡。设置如下:暗调: +100/ 0/ -100;中间调: +100/0/-100;高光: +70/ 0/-15;当然这里你也可以用色相/饱和度命令来上色。

8、现在在用将图像变得清晰一些。执行滤镜-锐化-USM锐化。数值300%,半径3,阀值15。最后取消选择,结果如下所示:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
