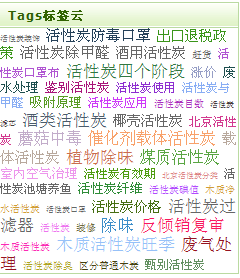
大家在网上肯定看到过些很有趣味性的tag标签,如下图 下面就来说一下dede中具体怎么实现 一、在要显示的页面中加入tag标签 1 2 3 4 5 6 7 8 9 10 11 12 !--/下面开始tag标签云-- div dl class = tboxlight dtstrong
|
大家在网上肯定看到过些很有趣味性的tag标签,如下图

下面就来说一下dede中具体怎么实现
一、在要显示的页面中加入tag标签
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
二、修改根目录下include/common.func.php文件(注意备份)
function getTagStyle(){
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
|
这个位置不是固定的,但也不要加到别的function 里。。。。
然后生成页面就可以看到效果了
|
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!