一般用在数据交互的功能里面,例如,动态从数据库取出数据,从运程取出过来数据,都可以用到json,json与其它格式的数据相比,体积小而轻,易于保存传输,跨平台,跨语言等优点,被各种程序语言使用。织梦里面不仅有json标签,还有很多的对于json数据的应用。
织梦json标签调用方法:
{dede:json url='http://yoursite/json.php' cache=300}
[field:id/]-[field:title/]<br/>
{/dede:json}
这个标签调用例子在织梦手册里已经给我们提供了,url是一个远程json接口地址,这个接口文件json.php代码 里面,最后的返回必须是把数据通过json_encode($feeds)系统函数,进行json编码后,通过echo或print()函数来打印出来,这二点是必须的,然后,在前台我们就可以通过$.ajax()或$.getjson()来获取数据。
织梦系统给我们提供了一个json类,在include/json.class.php文件里面,也就是是说,我们对在php文件里面,转换成json编码,就有了二种方法:
1.直接用php系统给我们提供的系统函数,json_encode(),我建立大家用这个,即简单又省事,既然,php系统给我们提供了,我们可以不用织梦系统提供的。
2.就是用织梦系统提供的,encode(),在使用前,首先引入json.class.php,即:
require_once(DEDEINC.'/json.class.php');
$json = new Services_JSON(SERVICES_JSON_SUPPRESS_ERRORS);
echo $json->encode($reval);
$reval这个变量是我们从数据库或其它地方得到的,一般是一个二维数组,例如下:
Array (
[0] => Array ( [id] => 95 [title] => 原图设计)
[1] => Array ( [id] => 113 [title] => ssssssssssss)
[2] => Array ( [id] => 111 [title] => hjhj )
[3] => Array ( [id] => 110 [title] => ssssssssssss)
)
经echo 以后,显示的内容如下所示。
[
{"id":"95","title":"\u539f\u521b"},
{"id":"113","title":"ssssssssssss"},
{"id":"111","title":"hjhj"},
{"id":"110","title":"ssssssssssss"}
]
这是经过encode()或用json_encode()后,显示的内容。即,用中括号括起来的,几个json数据,这个数据回给请求的$.ajax()或$.getjson(),并由其对这个数据进行处理,显示我们相要的结果。
实际上,织梦系统里面就有关于json的应用,进入到织梦系统会员首页(你的域名/member),找到如下图所示。

这三个选择卡,就是对json的经典应用,当然,这里不用标签{dede:json}{/dede:json},而是用的是$.ajax,来实现动态,从数据库中获取数据,并显示在这个位置。如果把这个小小的功能看明白话,需要,你会jquery。
这个功能用到的文件有:member/templets/index.htm ; member/templets/js/feed.js; member/feed.php。现在我们就对这个进行加功改造,实现用织梦标签调用。
打开文件feed.php,把CheckRank(0,0);注释掉,即前面加双杠 //CheckRank(0,0);因为这句是检测,会员权限,我们不用所以去掉。
现在我们就可以写json标签:
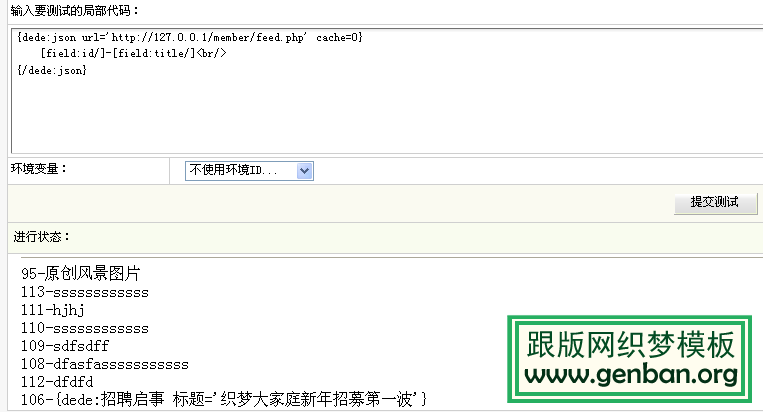
{dede:json url='http://127.0.0.1/member/feed.php' cache=0}
[field:id/]-[field:title/]<br/>
{/dede:json}
可以放到自己模板里,也可以,到织梦后缀,全局检测去测试一下吧。效果如下图所示。

本教程,只是对json标签,以及织梦系统里面的一个具体的实例进行简单,介绍,如果想真正了解,通过ajax调用json数据,那么,请先精通jquery和ajax,才能过织梦这个例子有一个深刻了解。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
