本教程主要应用添加杂色、动感模糊、极坐标、径向模糊滤镜制作物体爆炸特效。
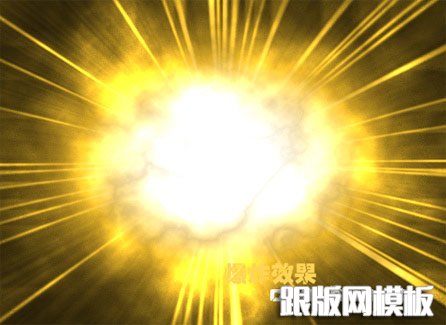
最终效果图

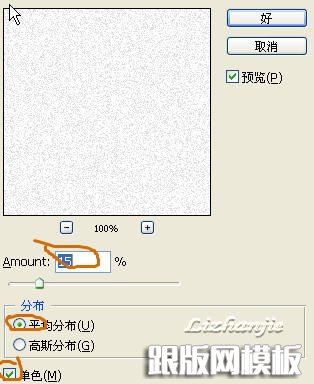
1、新建500*400像素,模式是RGB的新文件,确认前景色和背景色时默认的黑白se.选择菜单命令"滤镜-杂色-添加杂色"数量15%,分布平均,选择单色,目的是为图像增加杂点。

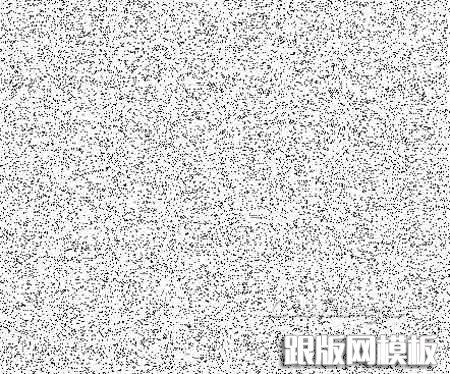
2、菜单命令"图像-调整-兼值",把滑块向里调整一点,这样可以保留少部分黑色杂点,大部分是白色。

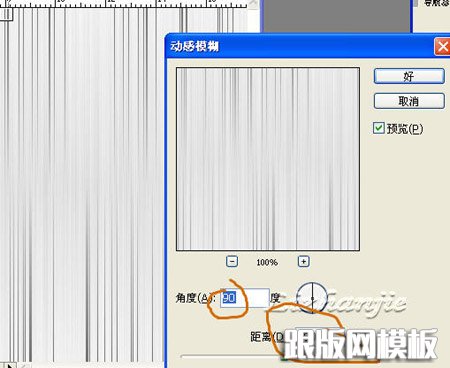
3、然后选择"滤镜-模糊-动感模糊"角度90,距离400像素.得到若干条细线。

4、按CTRL+I键反向.选择渐变工具,将模式改为滤色,然后自下而上来拖动.可以按shift来保持竖直。

5、然后"滤镜-扭曲-极坐标"设置如图5,有点像了吧。

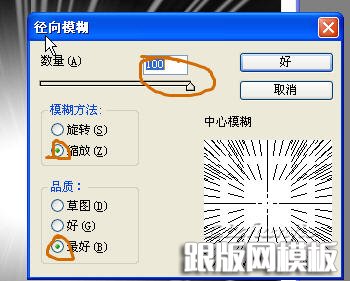
6、按x键来交换前景色和背景色背景色为黑.执行"滤镜-模糊-径向模糊。

7、选择"图像-调整-饱和度"着色,色相45,饱和度70,明度5.加上明亮的黄色。

8、创建新的图层,选择"滤镜-渲染-云彩",再将混合模式改为i"颜色渐淡",在选择"滤镜-渲染-分层云彩",强化效果,图7.如果不满意,可以使用ctrl+f来调试. 呵呵,试试吧!

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
