本教程主要是介绍使用滤镜来制作火焰效果,教程跟制作火眼字效果有点类似。
最终效果

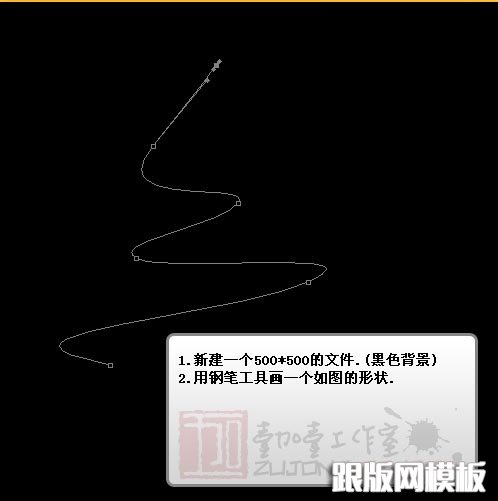
1.新建一个500 * 500的文件背景填充为黑色。
2.用钢笔工具勾出下图所示的路径。

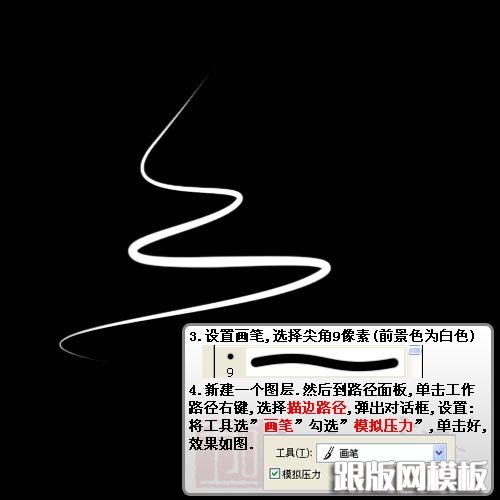
3.设置画笔,选择尖角9像素,前景颜色为白色。
4.新建一个图层,然后到路径面版,单击工作路径右键,选择描边路径,弹出的对话框,设置:勾选“模拟压力”

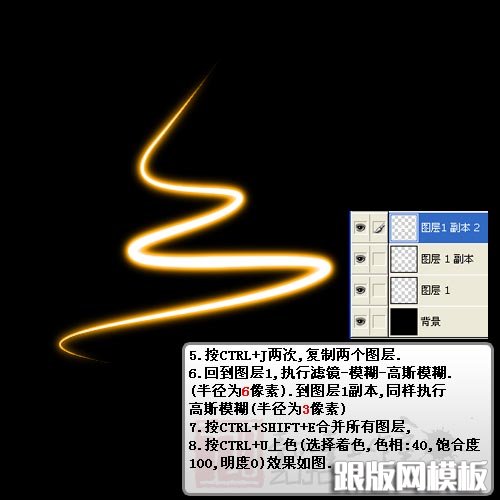
5.按Ctrl + J 两次
6.回到图层1,执行:滤镜 > 模糊 > 高斯模糊 数值为6,到图层1副本 再执行高斯模糊数值为3
7.按Ctrl + Shift + E 合并所有图层。
8.按Ctrl + U 上色(选择着色,色相:40,饱和度:100,明度0)

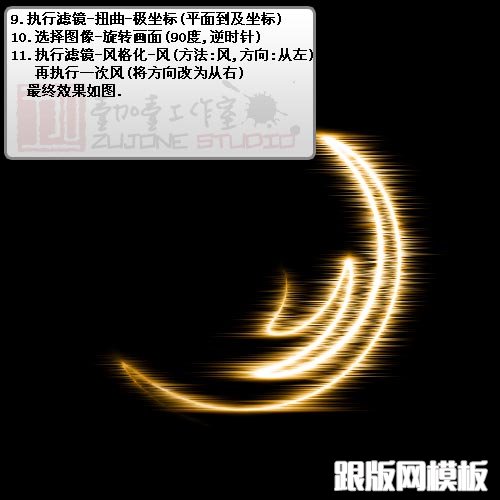
9.执行:滤镜 > 扭曲 > 极坐标 选择平面到极坐标
10.选择菜单: 图像 > 旋转画布 逆时针90度
11.执行:滤镜 > 风格化 > 风 (方法:风,方向:从左),再执行一次风(将方向改为从右)

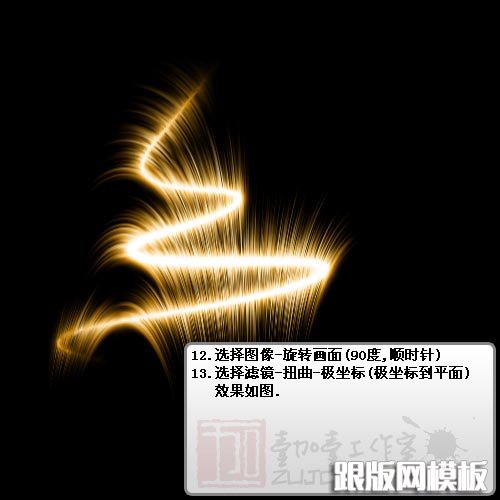
12.选择菜单:图像 > 旋转画面(顺时针90度)
13.选择菜单:滤镜 > 扭曲 > 极坐标(极坐标到平面)

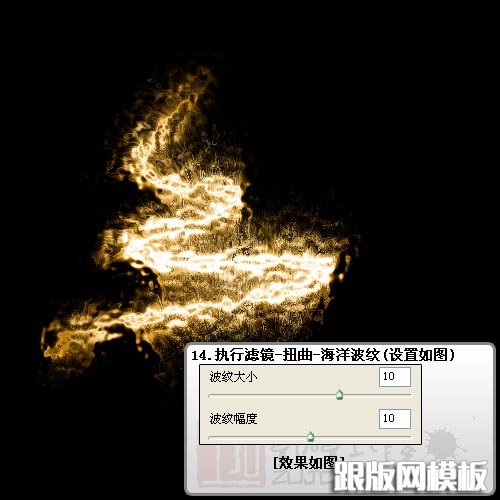
14.执行:滤镜 > 扭曲 > 海洋波纹

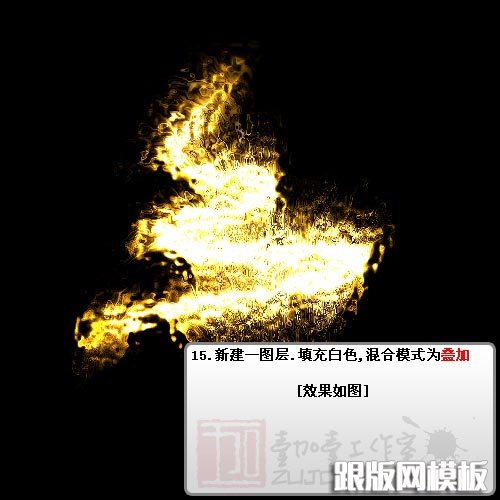
15.先建一图层,填充白色,图层混合模式改为:叠加,完成最终效果。