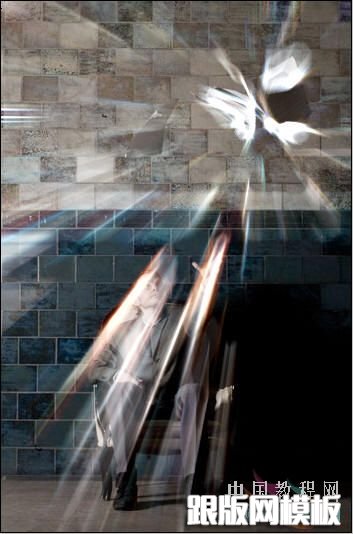
最终效果图

原图

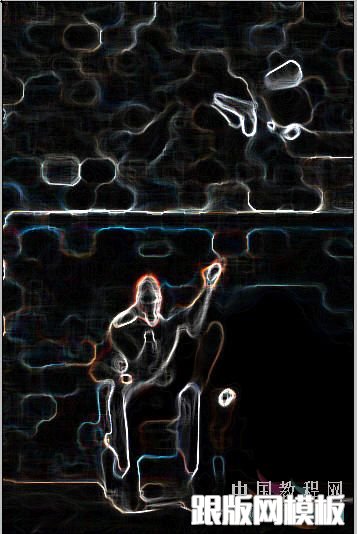
第一步:在PS中打开素材,Ctrl+J复制一层,执行:滤镜》风格化》照亮边缘,参数如图01,效果如图02。

图01

图02
第二步:改变图层模式为滤色,执行:滤镜》模糊》径向模糊,参数如图03,并把模糊中心放置在合适的位置,效果如图04。

图03

图04
第三步:执行:图像》调整》亮度对比度,参数如图05,注意:如果你使用CS3,请勾选Use Legacy,选项效果如图06。

图05

图06
第四步:按Ctrl+F重复几次径向模糊,此时已经有了基本的效果了。为了使效果更逼真,按Ctrl+U进行饱和度调整,参数如图07,最后再降低一点图层的不透明度到满意为止,完成制作。

图07
最终效果图如下:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
