本教程介绍为一些圆柱形的物体打上文字,思路:编辑文字的时候先用PS自带的3D滤镜,把它模拟成圆柱效果,这样字的效果就非常逼真!不过现在的CS2版本的变形工具只要一步就可以做到!
原图

最终效果

1.首先选择文字工具,在杯子上写出个性文字,笔者这里写的是“My Cup”,读者朋友可以自行决定输入内容。Photoshop会自动为输入的文字建立文字图层,并命名为“My Cup”。使用文字工具拖动选择这些文字,在属性栏上将文字字体设为CountdownD,大小为72pt。CountdownD是一种很卡通的字体,颇能体现个性,设置好之后,单击属性栏右侧的对号确认(如图1)。

<图1>
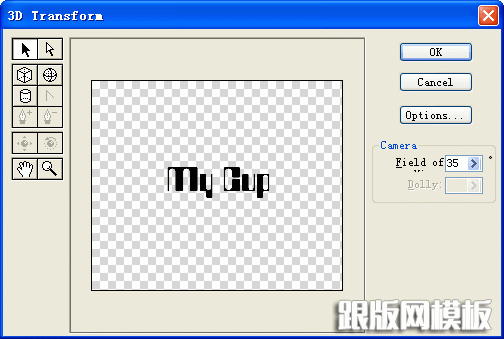
2.选择菜单命令【滤镜】→【渲染】→【3D变换】,会弹出3D变换滤镜对话框,这是一个较为复杂的对话框,还带有多个工具(如图2)。

<图2>
3.择放大镜工具,在对话框的窗口中单击将图像放大一些,以便于操作。选择圆柱体工具,在窗口中画出一个圆柱体(如图3)

<图3>
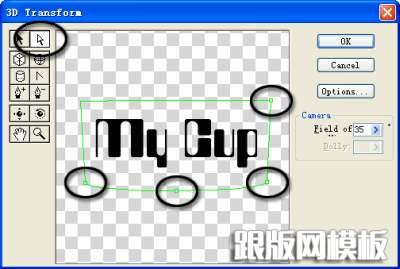
4.可以使用直接选择工具调节圆柱体的节点,对照文字,使之大致相当于杯子的大小(如图4)。

<图4>
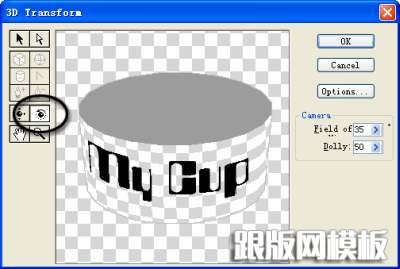
5.调整合适后,选择轨迹球工具,旋转图像,使之呈现3D状态,并与杯子的角度和外形相匹配如图5

<图5>
6.调整好之后,按下OK按钮回到图像窗口,杯子上的文字已经发生了变化(如图6)。

<图6>
7.使用套索工具选择多余的灰色部分,按下Delete键将其删除,再按下Ctrl+D键取消选择。选择移动工具,将3D化的文字移动到杯子上面的适当位置(如图7)。

<图7>
8.细心的读者可能会发现,经过3D化处理的文字边缘出现了白边,影响效果,可以选择菜单命令【图层】→【修改】→【移去白色杂边】去除白边(如图8)。

<图8>
9.将“My Cup”图层的混合模式改为叠加,文字便自然的叠加到杯子上,随着杯子表面的明暗不同而发生变化,并保持杯子表面原有的纹理(如图9)。

<图9>
