本教程多次使用极坐标巧妙的把一些填充图案变成非常实用的背景图片,然后再变色及重新使用其它滤镜制作出很艺术的效果!
最终效果

1、新建一个30×5的透明背景图像,选择其中一半并填充黑色(可〖CTRL_+〗放大后选择)。然后将其定义为图案。
![]()
<图1>
2、新建一个300×300的图像,新建图层,通过【编辑_填充】将之前定义的图案填充到新建图层中,效果如图2。然后【滤镜_扭曲_极坐标】,设定如图3。

<图2>

<图3>
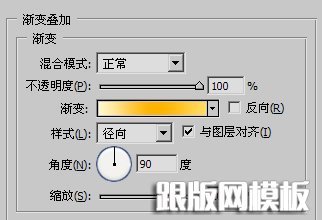
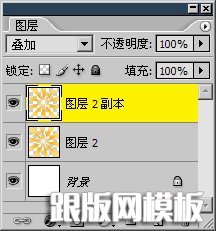
3、对图层设定如图4的渐变样式。然后新建一个空白图层,将其与设定好渐变样式的图层一起选择后〖CTRL_E〗合并,这样就将样式合并到了图层中。图层调板如图5。图像效果如图6。

<图4>

<图5>

<图6>
4、〖CTRL_J〗将图层复制一层,将其通过自由变换旋转一个小角度(如10度),将图层混合模式改为“叠加”。图层调板和图像效果分别如下图7,图8。

<图7>

<图8>
5、重复以上步骤,再复制两个或更多图层,改为其他的混合模式(如线形加深、正片叠底等)。效果如图9。然后合并所有图层(背景层除外)。效果如图10。

<图9>

<图10>
6、之后对其使用【滤镜_模糊_径向模糊】,效果如图11。在对其使用【滤镜_锐化_USM锐化】,设定如图12。

<图11>

<图12>
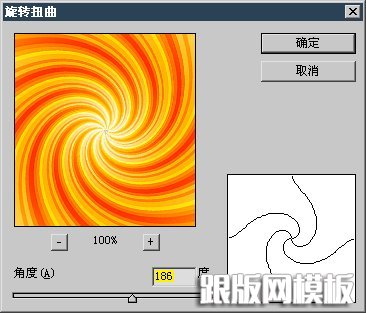
7、现在可利用其通过滤镜制作进一步的效果,如【滤镜_扭曲_旋转扭曲】和【滤镜_扭曲_极坐标】等。分别如图13,14。

<图13>

<图14>
