本文由中国教程网PS飞翔原创,转载须保留此信息
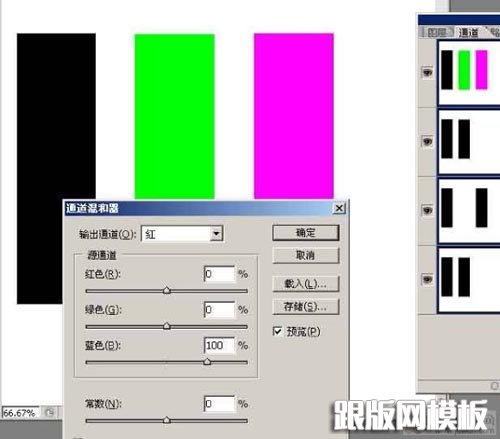
首先我们用红绿蓝三色图来研究

打开通道,可以分别看到在3个通道,因为三种颜色都是255,所以在各自的通道中都显示为白色,CMYK与其相反,跑题了~

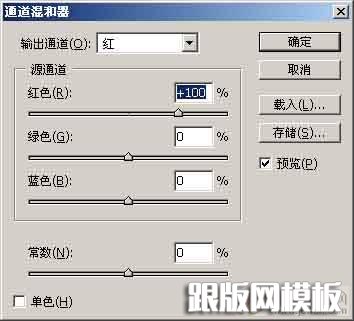
下面打开通道混合器,也许很多人会奇怪,什么是输出通道是什么,原通道又是什么?输出通道就是你要修改的通道,源通道可以理解为向你要修改的通道(输出通道)中添入的另外两个通道的成分。也许现在不明白,没关系,下面就会明白了。也许你还奇怪为什么源通道中的红色为什么是100%,这个问题关系到RGB原理构成,我就不跑题了。

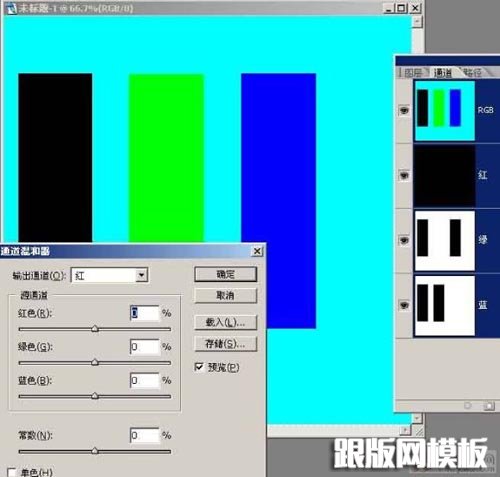
不胡侃了,进入正题了。我们首先将红色从100%调到0%。why?图怎么一下子变成青色的了?再看看通道调板,红色通道变成了一个黑通道!这是为什么?我想很多朋友已经猜到了,那我来解释一下:首先因为你所选的输出通道为红色,调整这个通道时并不影响其他通道,在通道调板中可以看出来。其次将红色调为0%表示在红色通道中将不显示白色,可以观察红色的通道调板,全黑。(题外话:在RGB的各个通道中显示为白色的表示该该通道该成分多,黑色表示少,灰色就没准了--!) 最后,青色和红色是对势不两立的颜色,红色强青色就弱,青色强红色就弱。因为将红色变为了0%,所以青色胜利了。

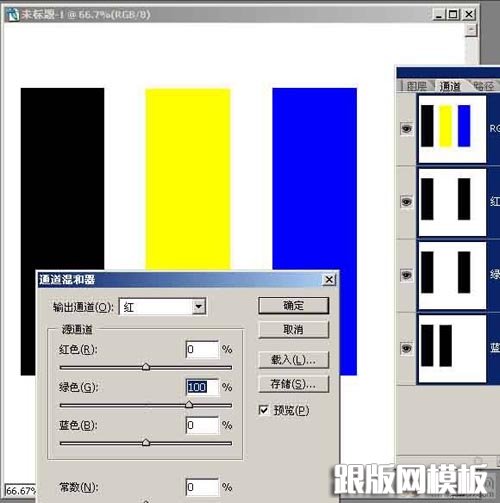
继续我们的话题。源通道选择绿色,并调到100%。咦?图像怎么又亮啦?这时相当于在红色通道中添加了绿色通道的白色部分。因为进行的是100%的操作,所以这步相当于用绿色通道来替换红色通道,通过通道调板可以看到这一切。补充:在RGB图上,原来绿色的部分变成了黄色,是因为红+绿=黄的原因。

同样的道理来调整蓝色通道可以得到紫色和另外两个通道的变化我就不重复了,能很灵活的做到这点必须对颜色理论有很深的了解,信手可以看看这个色轮。手指头疼了~~~~


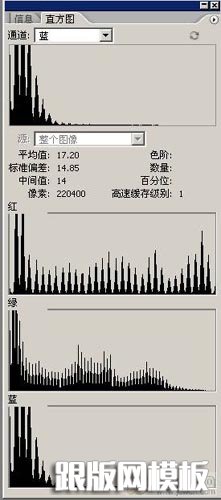
下面来实例,既然明白了哪怕一点,实践意义下会有助于理解的,免得用时却又不会用了,按我们天津人的说法那叫关键时候掉链子。哈哈。因为忘了从哪弄得图了,所以很对不起它原来的主人,擅自用一下了。原图这个样子的,可以看到图像偏色很厉害。

蓝色通道已经不成样子了,通道也不容乐观:(怎么办呢?车到山前必有路。一不做二不休,干脆重建蓝色通道。


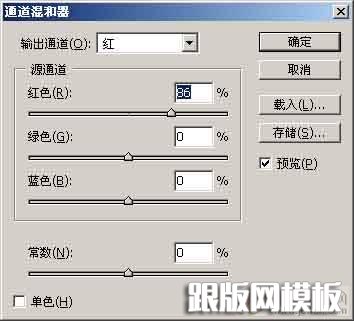
回到RGB图,复制一层(这是个好习惯,如果你要是蒙版还好点,要是直接在原图上涂抹然后又后悔了就苦死了)。新建一个调整图层,通道混合器。由于照片有些偏红偏黄,所以就先红色输出通道的源通道红降低为86,数值是凭经验和感觉(第六感)试出来的,跟着感觉走,就知有没有,哈哈。从来就没有定值,自己感觉怎么好怎么来。调图时最好观察通道,这样有助于你明白原理,还可以把握调图的程度。

因为偏红,所以再调整通道混合器的绿色通道,要使他不偏红就要添加青、不偏黄就要添加篮。这就是目标。

调整蓝色通道相当如重建蓝色通道,这就要使用绿通道和红通道了。(我试过在这种情况下保留兰通道有时会得到负面效果)可以看到蓝色通道和绿色通道“基本相同”,兰+绿=青,这样基本校正过来了偏色的图像。

最后调调曲线什么的也就ok了。附上我做的结果。本贴没有讨论到单色选项,其实看看帮助也就明白了,虽然那东西写的很冗余,净是废话~~~~~

如果有错误请各位指出,校正偏色这个不是个好办法,因为需要理解很多东西才能灵活使用,但用好的话这基本上是个万能的办法,注意是基本上而不是全部。如果哪位朋友有更好的方法或者对通道混合器有更深刻的理解,请指教于我,谢谢。
