Photoshop处理的是点阵图,而钢笔工具是Photoshop里面唯一矢量工具。刚接触这个工具可能会让你感到有点吃力,但是当你理解其运作原理后,你就会逐渐感受到其妙处。希望这一点技巧对你使用这个工具会有一点帮助。

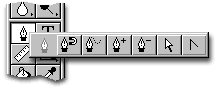
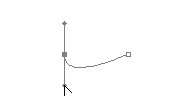
钢笔工具:常常用于制作一些复杂的线条,用它可以画出很精确的曲线。
![]()
磁性钢笔工具:就是象磁石一样,把边吸住。不用自己好细心慢慢描边。前提是物体的边缘要非常清晰。
![]()

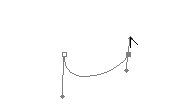
自由钢笔工具:画出的线条,就像你用铅笔在纸上画一样。
![]()

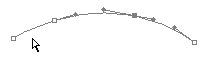
添加锚点工具:可以在任何路径上增加新锚点。就是那些线上的小点。
![]()
![]()
删除锚点工具:可以在路径上删除任何锚点。
![]()

直接选择工具:可以改变线的方向,假如画错了,就用它改一改。
![]()

当你用钢笔工具时,你可以在任何时候按 Ctrl 键转换成自由钢笔工具。
转换点工具:可以将一条光滑的曲线变成直线,反之亦然。
![]()

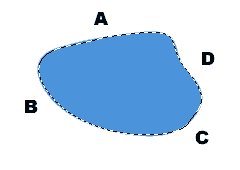
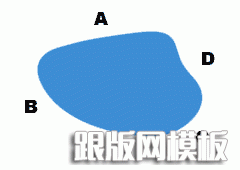
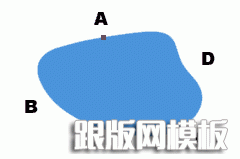
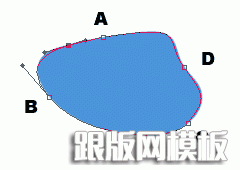
现在将把先前介绍的各个钢笔工具运用到以下的例子中,你也可以用这个图形来试以下。可以先 Copy 出这个图象,然后在 Photoshop 中调出来。请用鼠标右键单击左边的图象,然后选择 “图片另存为”保存到你的硬盘中。

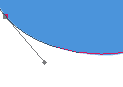
选择钢笔工具点击A点。

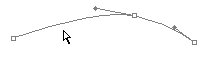
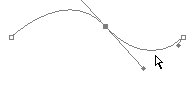
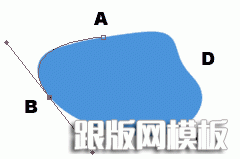
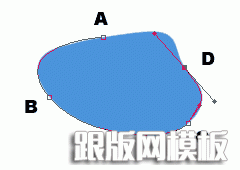
现在点击B点,确认你是按着来拖动鼠标,这样可以画出一条曲线。拉动点直到使线条沿着图像的边沿排列,但是不必做得太完美。

现在点击C点,记住拖动形成曲线时按着鼠标不要放手,使曲线尽量靠近图像的边沿。

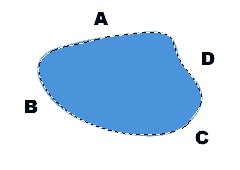
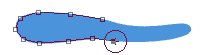
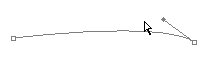
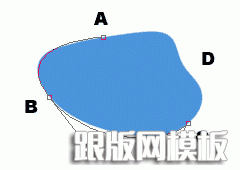
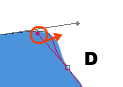
每次画总不能画得很完美,有时候会留下空隙。要修正它,就要按下 Ctrl 键,转换到选择直接选择工具。按一下锚点,如左图所圈出的部分,移动它使路径与图象的边沿相吻合。这会帮助你理解自由钢笔工具的用法。


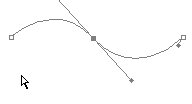
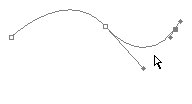
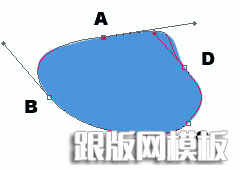
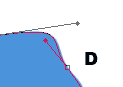
点击D点。拖动它使其相吻合。

现在直接点击A点使其相连。记住尽量使它接近图像的边沿。

再次用自由钢笔工具做另一个调节。按下 Ctrl 键和点击锚点。移动它使路径与图像的边沿重合。


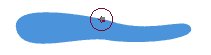
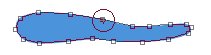
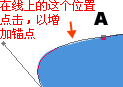
尝试用增加锚点工具增加锚点。像左边的图片要进行修正。一旦你增加了一个锚点,按下 Ctrl 键,向图像的边沿移动锚点。


当你完成之后,你可以在路径工具窗口(Windows > show Paths)中将路径存储。

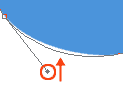
点击路径工具窗口中的![]() 按钮就可以将路径转换为选区。这时候,你喜欢填色、画线都可以随心所欲了。
按钮就可以将路径转换为选区。这时候,你喜欢填色、画线都可以随心所欲了。