下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
网站可用性是任何网站的基本要素,而可用的导航更是网站所必需的要素之一。导航决定了用户如何与网站进行交互。如果没有了可用的导航,那么网站内容就会变得毫无用处。导航菜单应当足够简单以让用户快速了解它,但还要包含一些必要的元素来引导用户浏览整个网站——融入一些有创意且漂亮的设计。
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 1.基于CSS的导航菜单设计
Loodo
让网站更有感觉的华丽的菜单

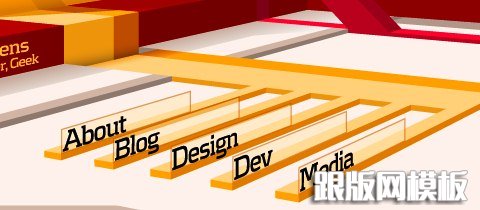
Acko.net
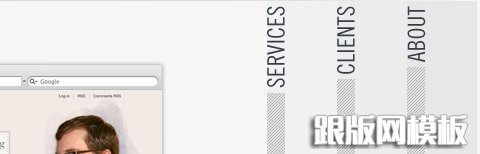
Steven将他网站的导航菜单设计成了不同寻常的透视效果。

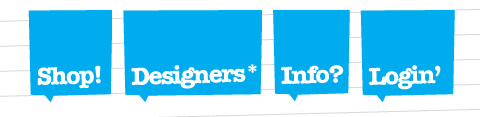
Web Design Ledger
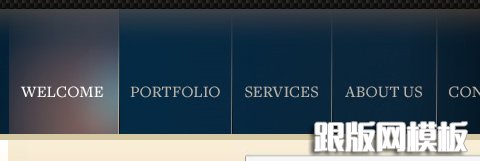
Web Design Ledger的导航菜单设计的非常棒,超大的尺寸让用户的操作很方便,但不会干扰到网站的内容。

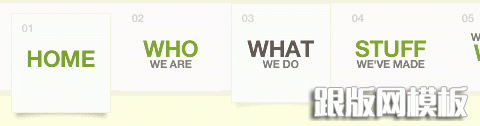
UX Booth
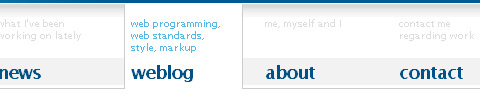
UX Booth在它的导航下面使用了华丽的文本区,用来对每个相应的导航菜单项进行详细描述。

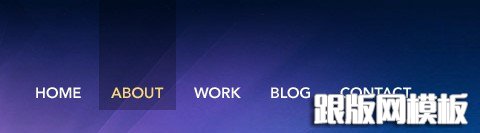
Nopokographics
很少有网站使用纵向的导航,原因很简单:纵向菜单用起来很困难。但是,仍然会有一些设计师铤而走险。 Nopoko Graphics 为纵向导航添加了箭头和一些鼠标悬停效果。

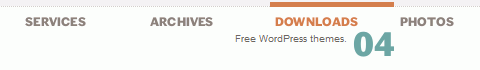
Icon Designer
这个网站在首页使用了一个很大的基于图片的导航。用户的视线会第一时间被这个大导航吸引,从而起到方便用户的作用。

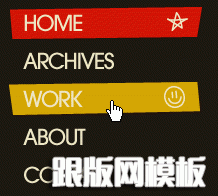
Cosmicsoda
这个网站的大导航很吸引人,而且使用了轻微的悬停效果来着重显示某个菜单项。

Designsensory
这个二级下拉式导航菜单,通过不同的颜色来凸显当前激活的菜单项。

Smallstone
Smallstone,一家美国唱片公司。导航的设计样式是号称Space Echo Roland SE-201。

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
TNVacation
这是个非常难得的养眼的下拉菜单,的确非常漂亮!

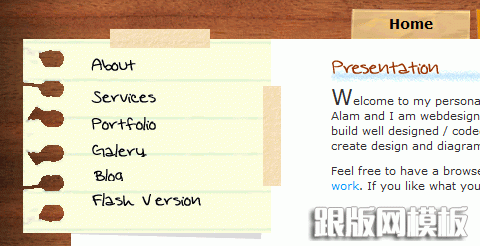
Clearleft
Clearleft用几张纸组成了它的导航菜单。

45royale
带有漂亮的鼠标悬停效果的简洁导航。

Design Intellection

Ronnypries.de

Jiri Tvrdek

Water’s Edge Media

Matt Dempsey

Cognigen

District Solutions

Jayme Blackmon

Jeff Sarmiento

Studioracket

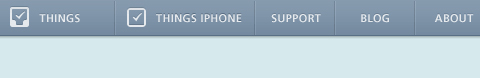
Cultured Code

Nando Designer

Bonfiremedia

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
Artgeex

Gloobs

South Creative

Mac Rabbit

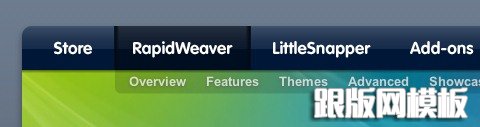
RapidWeaver

DFW UPA

Revolution Driving Tuition

Duarte Pires

Valetin Agachi

Tutorial9
 2. 带有JavaScript的CSS菜单
2. 带有JavaScript的CSS菜单
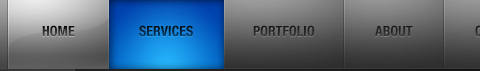
Agami Creative

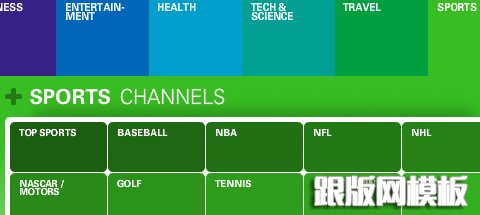
Whitehouse.gov

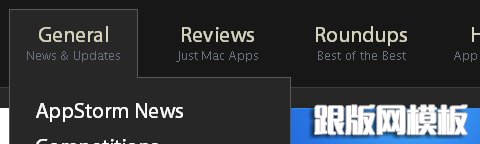
AppStorm

Eric Johansson

Coda

Dragon Interactive

Bern

Abduzeedo

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 3. 基于Flash的菜单
Iipvapi

Not Forgotten: The Movie

Nick Tones看到此信息请您谅解!jb51.net为了防采集加上的!请到跟版网建站浏览更多信息。

woonky.ideas

Gotmilk

Spectra Visual Newsreader

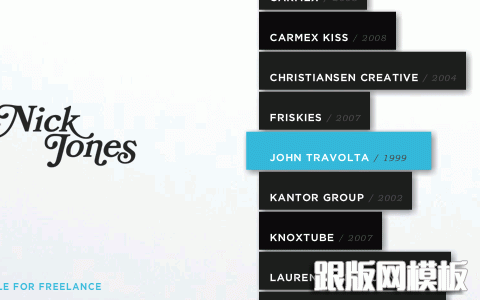
NickAD

Sensi Soft

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 4. 高可用性的导航菜单
tap tap tap

Apple

Alex Buga

CREASENSO

polargold本文由跟版网建站(jb51.net)发布!转载和采集的话请不要去掉!谢谢。

Colourpixel

DVEIN

Alexandru Cohaniuc

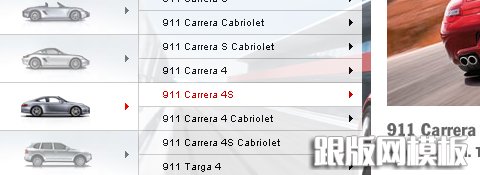
Porsche Canada

Jeremy Levine Design

firstborn

Benjamin David

Thibaud’s Portfolio

Jason Reed Web Design看到本信息说明该文是通过网页教学(jb51.net)整理发布的,请不要删掉!

Marius Roosendaal

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
