在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学

在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx.Com为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学到些什么。 CSS导航及菜单教程
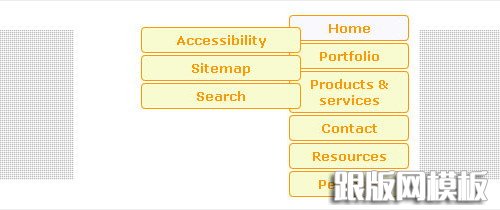
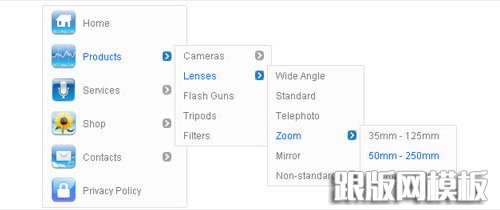
01.高级CSS菜单 : Webdesignerwall

02.导航教程 : Ehousestudio

03.技巧: 为Wordpress导航使用滑动门 : Wphacks

04.: Howtocreate

05.下拉式 : Dave-woods

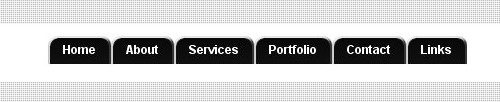
06.横向动画标签 : Dynamicdrive

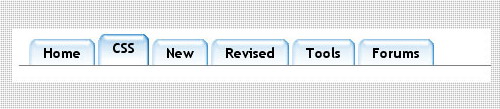
07.横向菜单,从上到下: Aplus.rs

08.弹性导航实例 : Icant

09.横向/纵向 : Qrayg

10.Brainjar

#p#副标题#e#
在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学
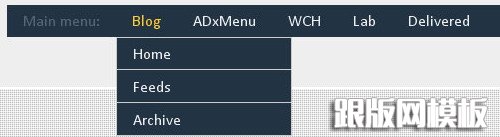
11.带有悬停效果的菜单 : Bwebi

12.Superfluousbanter

13.CSS 下拉菜单 : Alistapart

14. Cssplay

15.“面包屑”式跟踪 : Cssplay
 CSS按钮教程
CSS按钮教程
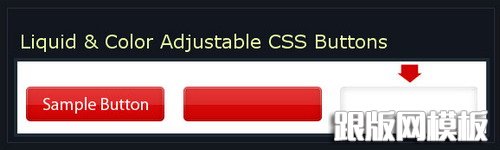
16.使用png和背景颜色的可扩展CSS按钮 : Monc.se

17.预载悬停效果的按钮 : Firefly-multimedia

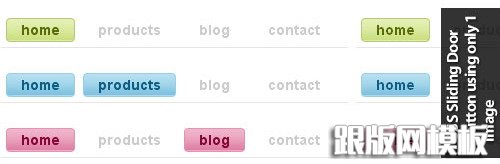
18.仅适用一张图片的滑动门按钮 : Kailoon

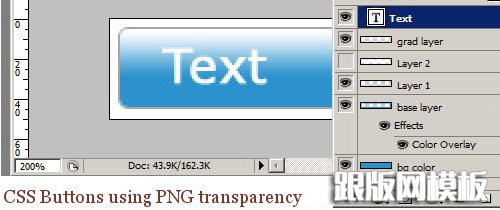
19.使用透明PNG的按钮 : Ryebreaddesign

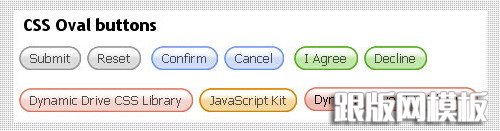
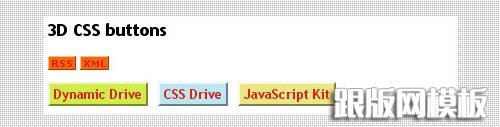
20.按钮 : Dynamicdrive

#p#副标题#e#
在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学
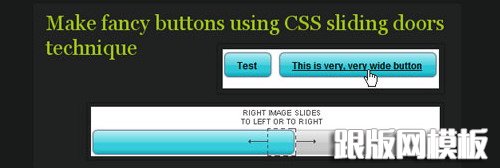
21.使用了CSS滑动门效果的花俏按钮 : Jankoatwarpspeed

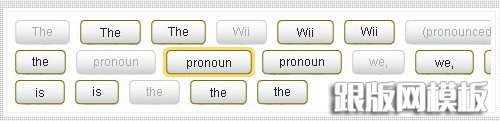
22.按钮 ( Wii 风格按钮 ) : Webappers

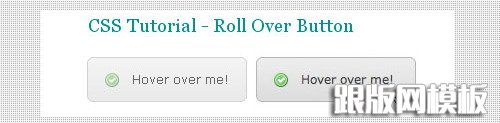
23.悬停按钮 : Learnola

24.重叠箭头式按钮 : Firefly-multimedia

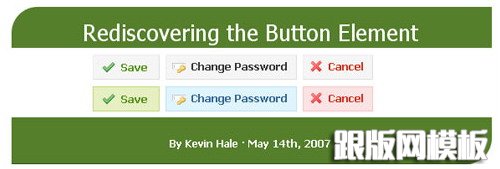
25.Rediscovering The Button Element : Particletree

26.Nublue.co.uk

27.漂亮的CSS按钮图标 : Woork

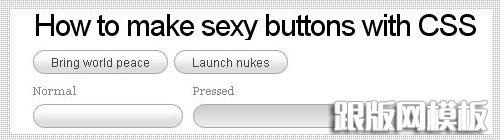
28.CSS按钮: Oscaralexander

29.Sohtanaka

30.Dynamicdrive

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
