应广大站长对移动友好度建设内容要求,本次学院请到了《杰奇小说连载系统/杰奇原创文学系统》的官方工程师为我们解读杰奇是如何做好友好度建设的!
全文如下:
【前言】
随着移动阅读的普及,越来越多的站长开始进行移动化网站的建设(俗称手机站或者WAP站)。良好的网页设计规范,有利于提高用户体验以及搜索引擎的收录。对此百度也推出了《百度搜索Mobile Friendly(移动友好度)标准V1.0》,欢迎大家作为搜索优化方面的参考。
本文针对《杰奇小说连载系统/杰奇原创文学系统》用户在移动网站的模板设计方面,结合百度友好度标准和杰奇系统特色提供一些规范和优化建议。杰奇原创文学系统移动版网站演示地址为http://ycm.jieqi.com。
【页面加载速度优化】
网页加载速度将极大影响用户体验及留存率,用户期望且能够接受的页面加载时间在3秒以内。
杰奇对系统程序本身做了大量优化,启用缓存的模式下把主要页面的执行时间控制在了0.1秒内。在这个基础之上,对于网络性能而言,要把优化的重点放在网页内容加载本身。我们把常见的影响因素分硬件和软件两部分,硬件相关的有:
1、服务器负载的控制,以cpu、内存和磁盘I O为主要参考参数。
2、域名解析和网络传输速度,建议站长选择稳定的域名和网络服务商,并根据网站实际需要保留足够大网络带宽。
软件相关主要指前端页面设计:
1、移动网站的页面格式经历了从wml ->xhtml -> html5,目前以html5 + css3作为主流页面设计规范。
2、图片格式采用png/jpg/gif皆可,主要目的是保持清晰的情况下让文件容量尽量小。手机的屏幕宽度描述通常分为像素宽度width和设备宽度device-width,比如iphone6的widh:750,device-width:375。通常网页设计以device-width为基准,但是为了手机上图片清晰,实际图片长宽可以是css定义里面的2倍。
3、网页中的小图片或者图标,建议使用icon font或者css sprites技术,把多个图片合并成一个文件。
4、网页设计时一个页面可能需要载入多个js和css,实际上线后建议多个同类文件合并,并且压缩css和js文件。
5、web服务端启用gzip压缩输出功能可以明显提高加载速度。
除了以上提到的,系统架构及页面优化方法还涉及到很多技术细节,可以参考《高性能网站建设指南》、《高性能网站建设进阶指南》两本书中所提到的诸多技术优化方法。另外还可以使用一些业绩比较成熟的设计策略,比如按需加载、延时加载等、征对不同的网络环境返回不同信息量的板式或者不同压缩程度的图片、渐进设计等等。
随着web交互越来越丰富,后续我们还会推动在用户交互行为上的性能提升,给出交互性能的检测工具,确保用户交互的顺畅。主要涉及到面向渲染引擎、JS解析引擎的一些运行时特点,比如避免频繁触发repaint和reflow、优化dom操作策略、避免使用低效的API、选择器优化、避免内存泄露,利用内存缓存数据,优化循环或者递归算法降低复杂度等。可以参考《高性能JavaScript》来进一步了解。
网站优化的细节非常多,影响的因素也很多,我们这里给出一些方向和学习建议,希望大家可以边优化边结合目前的一些主流工具比如yslow、pagespeed进行线下检测,线下的检测比线上检测要更单纯,但是也足以发现很多比较明显的问题。
【页面排版规范】
1、由于不同手机屏幕分辨率差异较大,我们期望在大部分手机上完整显示,且不出现页面的整体缩放,和页面的横向滚动条,无错乱,无大留白。我们通常以device-width作为宽度标准,要求网页内容能在device-width=320px的手机上完整显示。这部分在网页上的代码为:
<meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1, user-scalable=no" />
比如在device-width=320的iphone5中,网页效果如下:

除了设置viewport之外,建议可以多接触一些响应式布局、流式布局的知识,或者使用一些成熟的栅格系统,比如bootstrap的栅格部分。
2、正文字号推荐14px,行高默认1.5或1.6倍。标题采用大字号,备注内容小字号,建议在12px-24px之间选择。
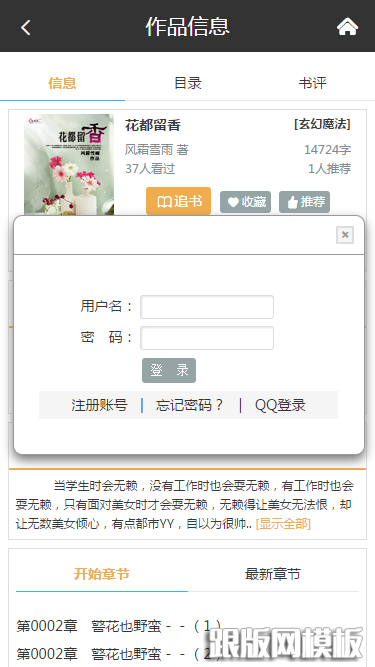
3、通栏图片可以百分比形式显示以保证全屏宽度,其他封面图片采用固定长宽。一行显示多图时候按百分比排列每张图片位置。图文排版时候图片固定靠左,文字在图片右侧。比如以上的截图页面,在device-width=375的iphone6下效果如下:

【功能易用性】
1、首页提供栏目导航及搜索功能。
2、内页提供返回上一页和返回首页功能
3、分页列表点击查看下一页或者直接在本页显示更多。
4、统一作品封面图片大小及会员头像大小。
5、尽量把链接A标签设置成block模式,更利于触屏上的手指点击。
6、提示信息不推荐频繁使用弹出框和浮动层,但是我们仍保留以上模式来减少页面切换。
7、章节阅读页面提供背景及字体等设置功能。
8、如需增加广告位置,请勿遮挡主体内容。
|
|
|
|
|
本文由 杰奇网络 供稿,百度站长学院首发,如需转载,请注明文章来源!